

نوشته شده توسط : فاطمه فیصلی
ربات نینجاگرام چیست؟ایران گستر در صدد آن است تا شما عزیزان را با تمامی ترفند های موجود در اینستاگرام و هرچه بهتر شدن پیچ شما یاری کند و تمامی این مقالات را به صورت کاملا رایگان در اختیارتان قرار میدهد, پس با ما همراه باشید. نینجاگرام یک ربات همه کاره و کاملا اتوماتیک است که شما با آن قادر خواهید بود اکانت اینستاگرام خودتان را به صورت کاملا اتوماتیک مدیریت کنید . شما با این برنامه میتوانید هر چقدر لایک و فالوور به صورت کاملا اتوماتیک و حرفه ای و کامنت های تبلیغاتی بسیار زیاد ارسال کنید . این برنامه در ایران رایگان نیست ولی ایران گستر باز هم فکر شما بوده است برای اینکه شما هزینه ی لایسنس این محصول را ندهید در این مقاله ی آموزش نینجا گرام ما یک سایت را به شما معرفی میکنیم تا بتوانید آن را رایگان دانلود کنید. ربات و برنامه نینجاگرام قابلیت های بسیار فراوانی دارد که کار کردن با این برنامه یکسری پیچیدگی های خاص خودش را دارد . ربات نینجاگرام به صورت کاملا اتوماتیک کار میکند اما اگر نحوه ی تنظیم کردن این ربات را ندانید باعث ریپورت شدن اکانت شما توسط اینستاگرام میشود پس برای استفاده از این برنامه باید به یکسری نکات توجه کنید . قابلیت ها و امکانات نینجاگرام :در این دوره ی اموزش نینجاگرام به اموزش کلیه این مباحث زیر میپردازیم که شما خیلی راحت اگر طبق این اموزشات پیش بروید در روز میتوانید نامحدود لایک و فالوور فعال جذب کنید که در ادامه سرفصل های این دوره به صورت کامل بیان شده است .
آموزش تصویری و گام به گام1 .ابتدا یک هشتگ مثل #موفقیت را در اینستاگرام سرچ کنید [caption id="attachment_1561" align="aligncenter" width="229"] به هیچ وجه سیستم تان نباید به حالت sleep برود.برای غیر فعال کردن حالت by stand یا همان sleep کافی است از کنترل پنل گزینه options power را انتخاب کنید و سپس [caption id="attachment_1563" align="aligncenter" width="250"] افزایش احتمال فالوبک با فالو و سوپرلایک فالو کردن: 14 %فالوبک افرادی را فالو کنید که فالوینگ دارندبا اینکار، ربات افرادی را فالو میکند که فالوینگ دارند و احتمال فالو کردن شما توسط آنها بیشتر میشود. [caption id="attachment_1565" align="aligncenter" width="353"] آنفالو بعد از 3 روزبرای فالوکردن اینستاگرام محدودیت قرارداده و شما نمی توانید بیشتر از 0511 نفر را فالو کنید. زمان Delay Time ، زمانی حیاتی برای جلوگیری از بالک شدن توسط اینستاگرام
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
ایران گستر در صدد آن است تا شما عزیزان را با طراحی سایت با وردپرس آشنا کنیم و کار با افزونه ی قدرتمند Akismet را به شما آموزش دهیم که تمامی این مقالات را به صورت کاملا رایگان در اختیارتان قرار میدهد, پس با ما همراه باشید.
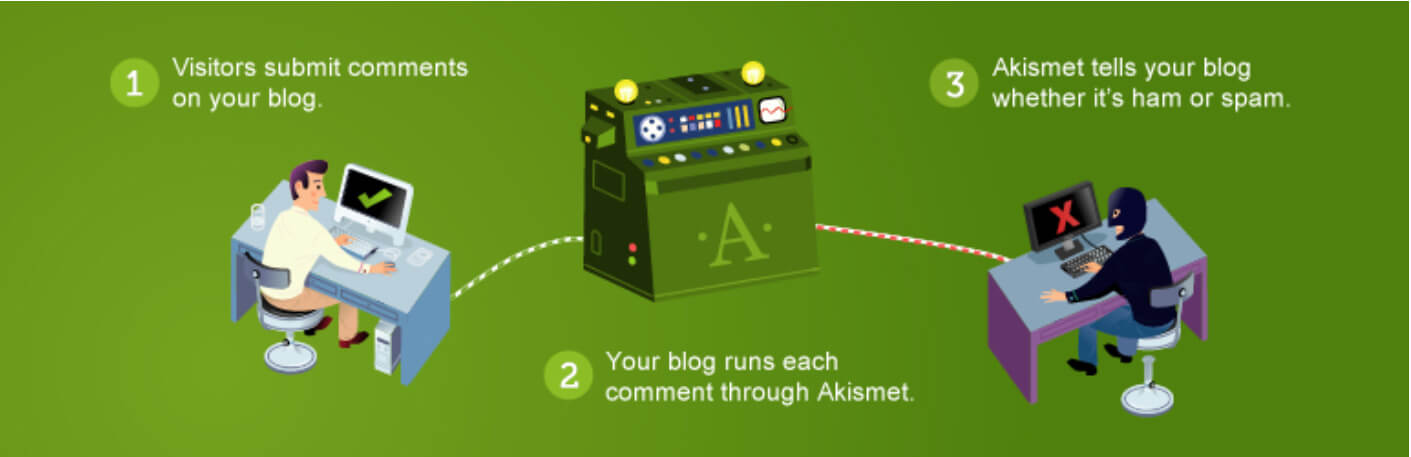
معمولا همه ما تجربه مواجه با نظرات اسپم را داریم و برای مقابله با آن از کدهای امنیتی و کپچاها استفاده میکنیم. حتی گاهی تصمیم میگیریم یک افزونه امنیتی را نصب کنیم تا با آنها مقابله کنیم.
در این میان افزونه Akismet یکی از قدیمیترین و بهترین گزینهها برای مقابله با نظرات اسپم است اما متاسفانه با پلنهای غیر رایگانی که دارد،
بسیاری را از خود فراری داده. برای فعالسازی افزونه Akismet در وردپرس ، باید در سایت مربوطه عضو شد و برای دریافت پلنهای آن هزینه پرداخت کرد تا API مورد نظر دریافت شود.
مسلما این هزینه بصورت دلار دریافت میشود و دردسرهای خاص خود را دارد. پس منطقیترین راه، ترک این افزونه است.عجله نکنید؛ امروز میخواهیم روشی را به شما یاد دهیم تا به کمک آن بتوانید همچنان از این افزونه قدرتمند استفاده کنید.
Akismet جزء افزونههایست که پس از نصب، باید با دریافت کد API فعال شود. بنا به دلایلی که سازنده لازم دانسته، پلنهای هزینهای را مشخص کرده که پرداخت آن برای ما ممکن نیست.
اما این افزونه واقعا ارزش استفاده را دارد زیرا هنوز هم جزء قویترینها در مقابله با اسپمهاست. پس آماده باشید تا فعالسازی افزونه Akismet در وردپرس را با هم بررسی کنیم.
[caption id="attachment_136035" align="aligncenter" width="776"] فعالسازی افزونه اکیسمنت در وردپرس[/caption]
فعالسازی افزونه اکیسمنت در وردپرس[/caption]
افزونه را دریافت کرده و در مسیر افزونهها نصب و فعال میکنیم. پس از فعالسازی افزونه، نوار سبز رنگی در پیشخوان به چشم میخورد که از شما میخواهد افزونه را فعال کنید.

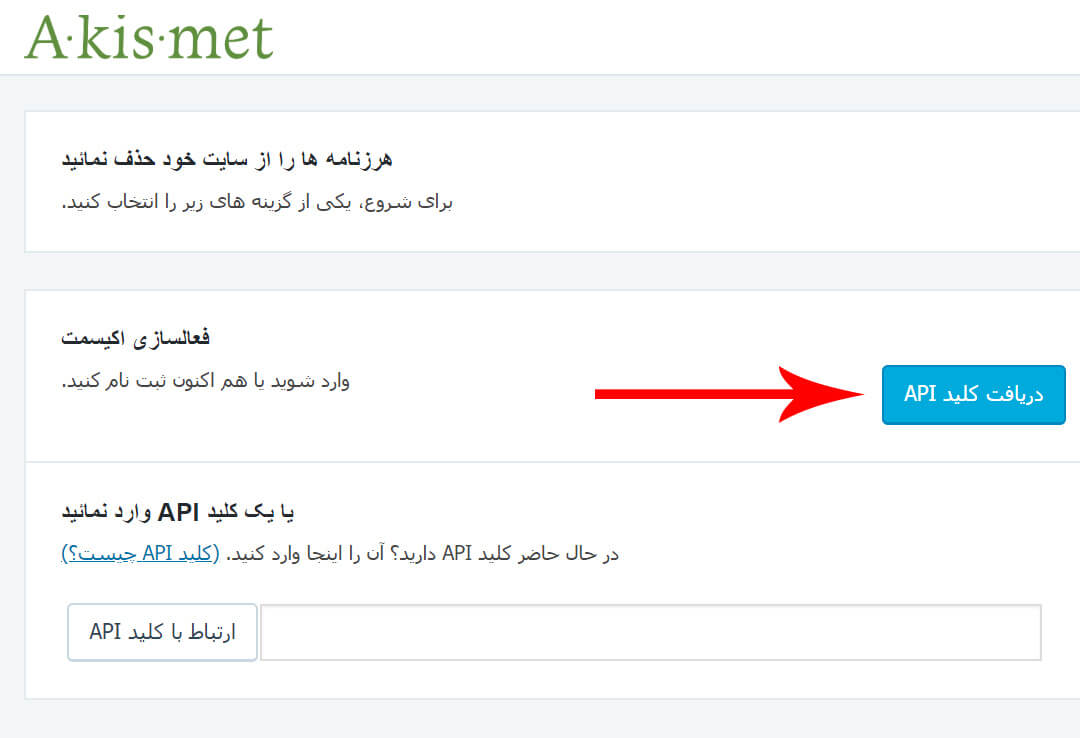
با کلیک روی دکمه بالا به بخش تنظیمات افزونه منتقل میشویم. در اینجا باید برای فعالسازی افزونه Akismet در وردپرس ، API مورد نظر را بیابیم. برای این منظور روی دکمه آبی رنگ دریافت کلید API کلیک میکنیم.

با کلیک روی دکمه، به سایت اصلی Akismet منتقل میشویم.

برای فعالسازی افزونه Akismet در وردپرس باید روی دکمه سبز رنگ بالا کلیک کنیم. سپس به صفحه پلنها منتقل خواهیم شد که بصورت زیر است:

پلن Personal یا شخصی را انتخاب میکنیم. برای این منظور بر روی دکمه Get personal کلیک کنید. با صحنه زیر مواجه میشویم:
[caption id="attachment_136041" align="aligncenter" width="731"] register- فعالسازی افزونه اکیسمنت در وردپرس[/caption]
register- فعالسازی افزونه اکیسمنت در وردپرس[/caption]
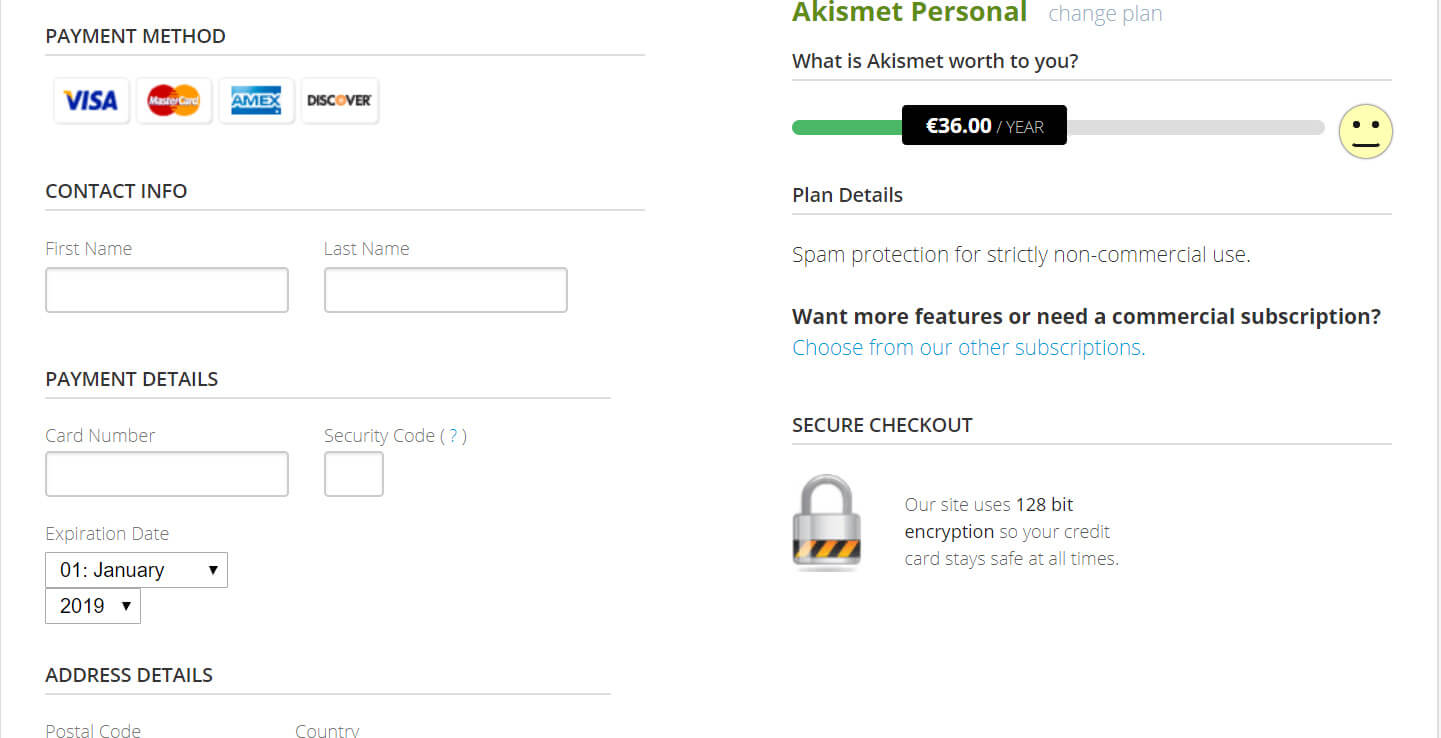
به منطقه مورد نظر رسیدیم. اطلاعات پرداخت و کشور را از ما میخواهد و اینطور که به نظر میرسد برای فعالسازی افزونه Akismet در وردپرس باید حتما این موارد را تکمیل کنیم. خب ما اول از همه نام و نام خانوادگی خود را وارد میکنیم:
[caption id="attachment_136042" align="aligncenter" width="725"] name- فعالسازی افزونه Akismet در وردپرس[/caption]
name- فعالسازی افزونه Akismet در وردپرس[/caption]
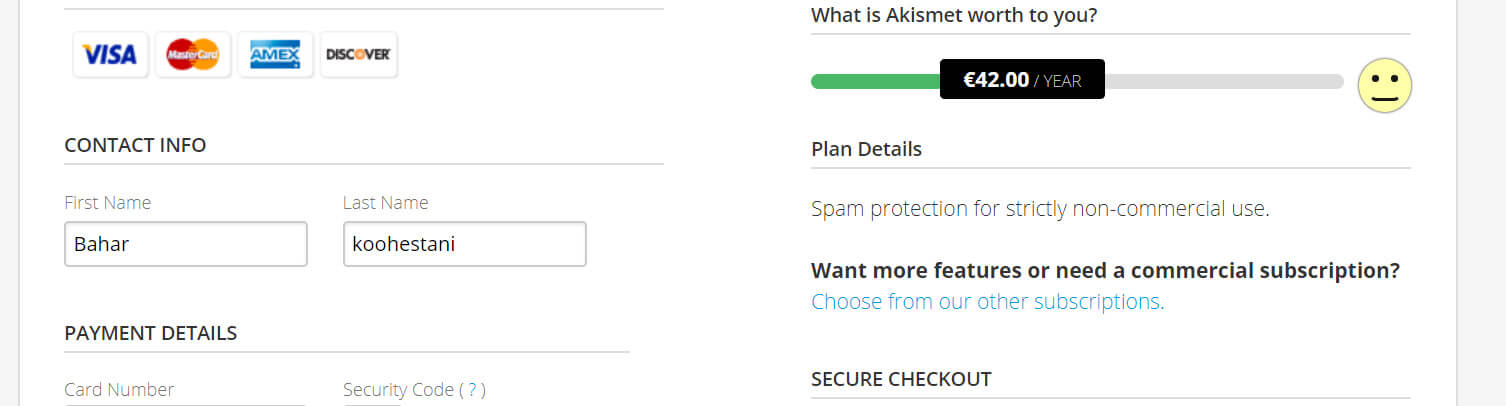
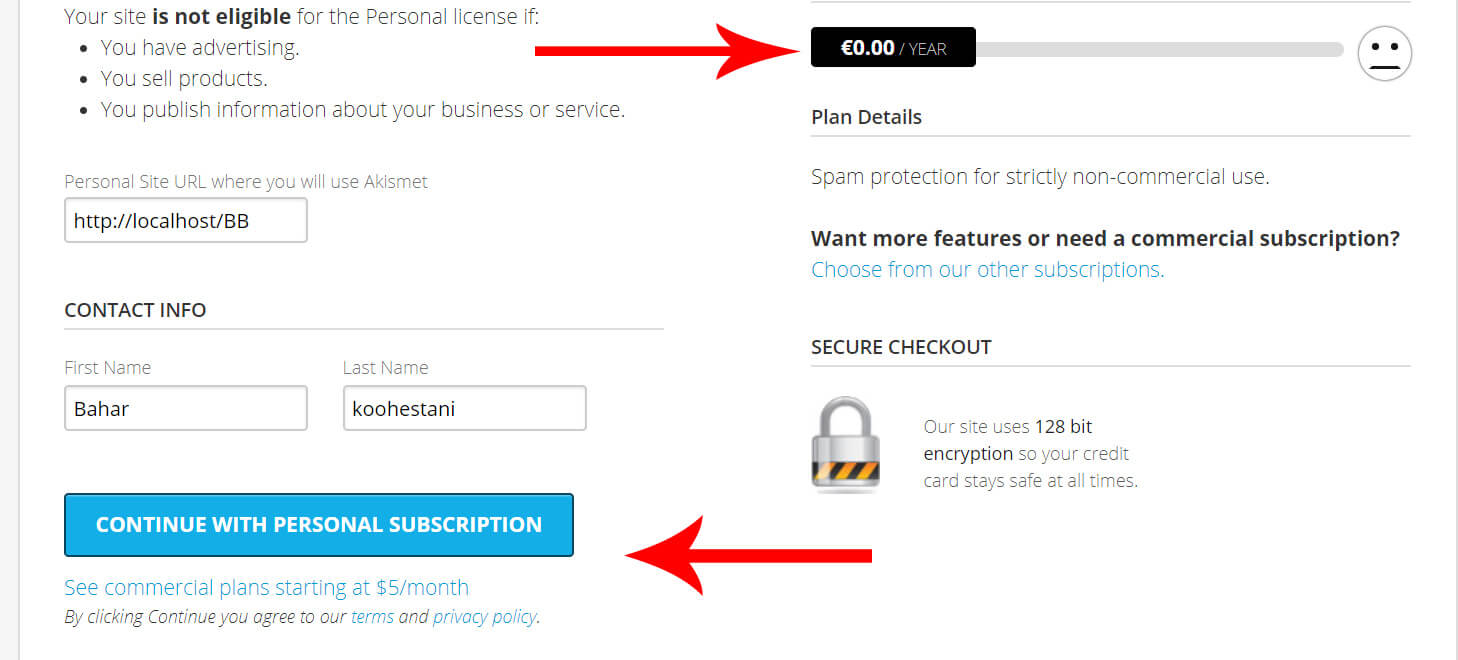
غلطک قیمت در سمت راست را میبینید؟ کمی با آن بازی کنید. آن را به سمت راست و سپس به سمت چپ بکشید. چه اتفاقی میافتد؟ سایر باکسهای پایینی که مربوط به اطلاعات پرداخت است از بین خواهد رفت.
[caption id="attachment_136043" align="aligncenter" width="746"] continue- فعالسازی افزونه Akismet در وردپرس[/caption]
continue- فعالسازی افزونه Akismet در وردپرس[/caption]
همانطور که ملاحظه میکنید فقط اطلاعات نام و نام خانوادگی و آدرس سایتی که قرار است اکیسمت روی آن فعال شود، میماند. حال میتوانید فعالسازی افزونه Akismet در وردپرس را به راحتی انجام دهید.
فقط کافیست روی دکمه آبی رنگ “continue with personal subscription” کلیک کنید. پس از چند دقیقه کلید API در اختیارتان قرار میگیرد.
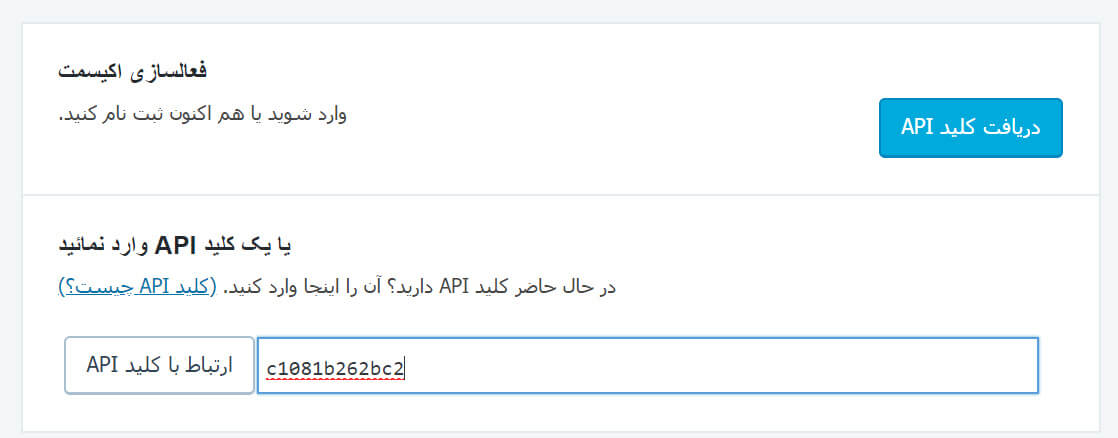
آن را کپی کرده و مجدد به پیشخوان وردپرس بازگردید. در تنظیمات افزونه Akismet، کلید API را در محل مورد نظر وارد کنید و تایید نمایید تا فعالسازی افزونه Akismet در وردپرس اتفاق بیفتد.
[caption id="attachment_136044" align="aligncenter" width="728"] API verify- فعالسازی افزونه Akismet در وردپرس[/caption]
API verify- فعالسازی افزونه Akismet در وردپرس[/caption]
کد مورد نظر را وارد کنید و برای فعالسازی افزونه Akismet در وردپرس، روی دکمه کناری آن یعنی ارتباط با کلید API کلیک کنید.
پس از تایید کلید API به صفحه زیر منتقل میشوید:
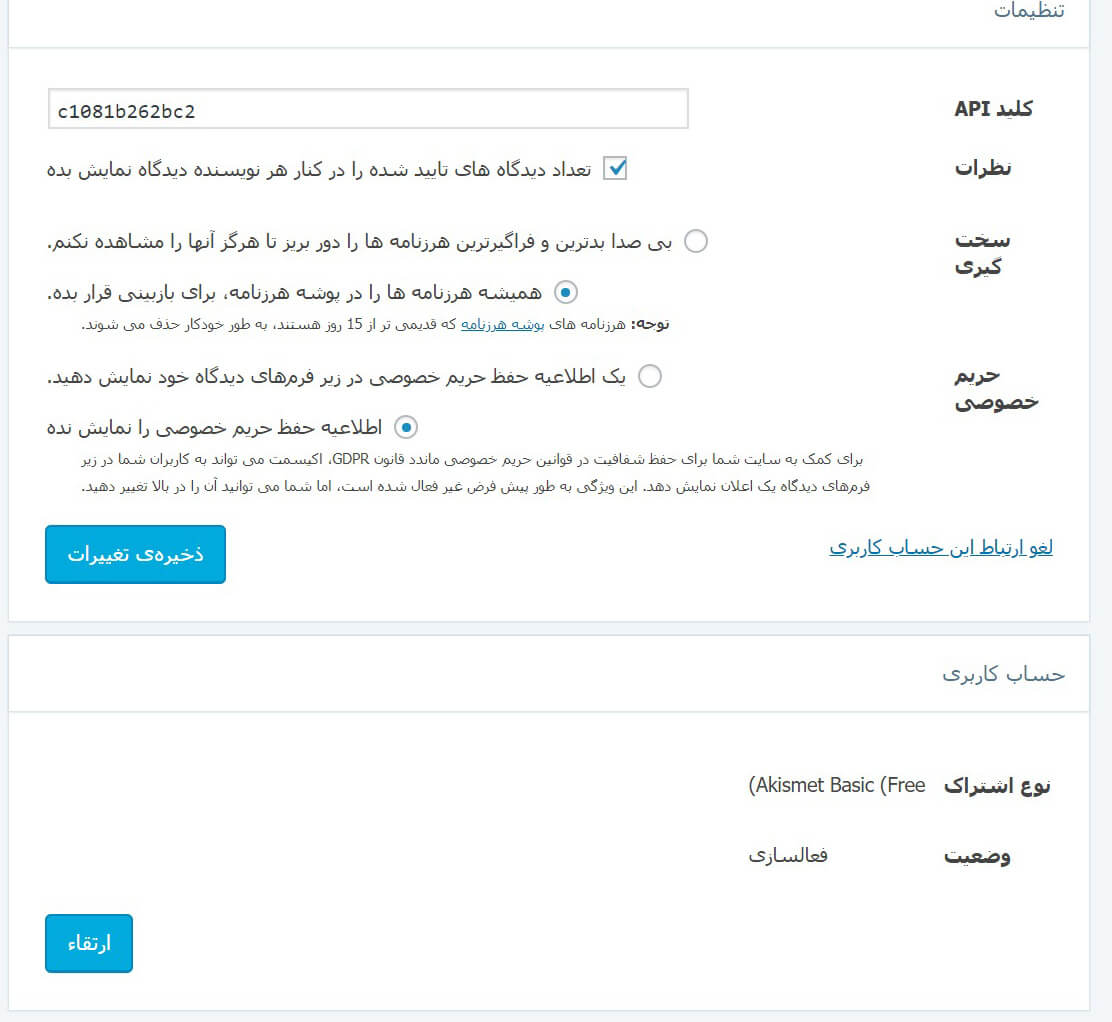
[caption id="attachment_136045" align="aligncenter" width="734"] akismet setting- فعالسازی افزونه Akismet در وردپرس[/caption]
akismet setting- فعالسازی افزونه Akismet در وردپرس[/caption]
یک سری تنظیمات پس از فعالسازی این افزونه در وردپرس به چشم میخورد که با توجه به نظرات دلخواه خود میتوانید آنها را علامت بزنید.
اما تنظیماتی که ما در نظر گرفتیم به نظر استاندارد هستند و میتوانید از آن پیروی کنید. حال تنظیمات خود را ذخیره کنید.
افزونه شما فعال است و از این به بعد با نظرات اسپم مقابله خواهد کرد.
ایران گستر در صدد آن است تا شما عزیزان را با طراحی سایت با وردپرس آشنا کنیم و کار با افزونه ی قدرتمند Yoast را به شما آموزش دهیم که تمامی این مقالات را به صورت کاملا رایگان در اختیارتان قرار میدهد, پس با ما همراه باشید.
اگر به دنبال نصب یک افزونه سئو همه کاره در وردپرس هستید، پیشنهاد ما، یوست سئو است. در Yoast تمام ریزه کاریهای مربوط به سئو سایت در نظر گرفته شده و تنها کافیست نکاتی که به شما گفته میشوند را رعایت نمایید.
همچنین به یاد داشته باشید این افزونه از طرف تعدادی از نخبگان وردپرس در حال توسعه میباشد و بهصورت رایگان در اختیار مدیران سایتها قرار میگیرد و یبیش از یک میلیون نصب فعال به خوبی بیانگر محبوبیت افزونه Yoast SEO است.
اگر به صفحه این پلاگین در وب سایت WordPress مراجعه کنید، خواهید دید نزدیک به سیزده هزار کاربر به یوست سئو امتیاز دادهاند که بیش از دوازده هزار نفر از آنها، امتیاز کامل بوده است.
البته این محبوبیت چندان هم بیدلیل نیست. چرا که قابلیتهای بسیار زیاد افزونه Yoast SEO مدیر هر سایتی را مجاب به استفاده از آن میکند. برخی از این ویژگیها عبارتند از:
افزونه Yoast SEO رایگان است و تمام کاربران وردپرس میتوانند از آن استفاده کنند. برای نصب این افزونه ابتدا به پیشخوان سایت خود مراجعه کرده و از قسمت "افزونهها" روی گزینه "افزودن" کلیک نمایید.
در کادر جستجو کلمه "Yoast SEO" را نوشته و اقدام به جستجو کنید. در لیست افزونههای نمایش داده شده گزینه افزونه Yoast SEO را انتخاب و نصب کنید.
[caption id="attachment_9143" align="aligncenter" width="688"] راهنمای کامل سئوی وردپرس با افزونه Yoast SEO[/caption]
راهنمای کامل سئوی وردپرس با افزونه Yoast SEO[/caption]
چند لحظه منتظر بمانید و پس از اتمام نصب، گزینه "فعال سازی" را برای این پلاگین انتخاب نمایید.
همانطور که ملاحظه میکنید اکنون پس از نصب افزونه منوی جدید به قسمت منوهای وردپرس شما تحت عنوان سئو اضافه شده است. برروی منو کلیک کنید تا وارد پیشخوان Yoast SEO شویم.
[caption id="attachment_9157" align="aligncenter" width="151"] آموزش افزونه Yoast SEO[/caption]
آموزش افزونه Yoast SEO[/caption]
البته ممکن است برخی از گزینه در منوی شما وجود نداشته باشد؛ سازندگان افزونه Yoast SEO برای جلوگیری از سردرگمی کاربران تازه کار، برخی از ویژگیهای افزونه را مخفی کردهاند.
که صد البته برای قوت بخشیدن به سئوی سایت خود به آنها نیاز دارید؛ به همین منظور از قسمت منوی وردپرس به بخش "سئو" رفته و گزینه "پیشخوان" را بزنید. سپس برروی تب "قابلیتها" کلیک نمایید و تیک تنظیمات "پیشرفته" را فعال کنید.
[caption id="attachment_9144" align="aligncenter" width="725"] راهنمای کامل سئوی وردپرس با افزونه Yoast SEO[/caption]
راهنمای کامل سئوی وردپرس با افزونه Yoast SEO[/caption]
همچنین لازم به ذکر است برای استفاده برخی امکانات از جمله ریدایرکت صفحات، کلمات کلیدی چندگانه و پیشنمایش شبکههای اجتماعی باید نسخه پریمیوم این افزونه را خریداری کنید.
در این قسمت از آموزش Yoast SEO نگاهی کامل به تمام تنظیمات این افزونه برروی سایت وردپرسی شما میاندازیم و سعی میکنیم نحوه کار با آن را با جزئیات مورد بررسی قرار دهیم.
[caption id="attachment_9126" align="aligncenter" width="726"] راهنمای کامل سئوی وردپرس با افزونه Yoast SEO[/caption]
راهنمای کامل سئوی وردپرس با افزونه Yoast SEO[/caption]
پیکربندی سریع: با کلیک بر روی این دکمه یک تور آشنایی با Yoast SEO را مشاهده خواهید کرد.
مشخصات، تنظیمات و قسمتهای مختلف این افزونه را بهصورت خلاصه میتوانید در این قسمت مرور کنید. در صورتی که در زمان زیادی ندارید، با استفاده از این قسمت، تنظیمات مهم سئو سایتتان را اعمال کنید.
دستاندرکاران: در این بخش با سازندگان افزونه یواست آشنا شوید. همانطور که اشاره شد در ساخت این پلاگین نامهای بزرگی فعالیت داشتهاند.
در این صفحه اطلاعات عمومی وبسایت خود را از جمله نام شرکت (یا شخص)، شعار، لوگو یا نماد را وارد نمایید. هرگز از این مراحل سر سری نگذرید! تمام این تنظیمات در متا تگهای سایت شما کاربرد دارند و گوگل از این اطلاعات برای نمایش در نتایج جستجوی خود استفاده میکند.

این ابزار اجازه میدهد به راحتی مالکیت سایت خود را با استفاده از کد متا ارائه شده توسط ابزارهای وبمستر مانند گوگل وبمستر تولز بررسی کنید. اگر از قبل تایید ابزارهای وبمستر را انجام دادهاید، نیازی به ورود مجدد آنها نیست
لازم به ذکر است که با کدهای وبمستر گوگل و بینگ و Yandex شما به این جستجوگرها کمک میکنید تا سایت شما را به صورت کامل مورد ارزیابی قرار دهند؛ مواردی چون صفحات ۴۰۴، سرعت بارگذاری صفحات، مطالب سایت و…
اگر در وبسایت خود نویسندههای دیگری دارید، این گزینه به کار شما خواهد آمد. با انتخاب این گزینه تنظیمات و تغییرات Yoast SEO را برای دیگر نویسندهها خواهید بست.
همانطور که در جریان هستید مدیریت محتوای وردپرس، بهصورت پیش فرض از تمام متا تگها پشتیبانی نمیکند. در حالی که متاها در سئو سایت از اهمیت بسیار بالایی برخودار هستند.
شاید بتوان این کمبود را یک ضعف برای وردپرس دانست. در هر صورت برای افزودن متا تگها به تمامی صفحات سایت خود از طریق منوی سمت راست از زیر شاخه سئو برروی منوی "عنوانها & متاها" کلیک نمایید.

این تب شامل دو قسمت مهم میباشد. در بخش "عنوان جداکننده" یا Title Separator میتوانیم حرف مورد نظر را برای جدا کردن عنوان سایت و عنوان صفحه انتخاب کنیم.
بسته به سلیقه شخصی میتوانید یکی از سمبلها را انتخاب نمایید. این علامت در تمام صفحات سایت و همچنین در نتایج گوگل نمایش داده میشود.
بخش بعدی یا فعال کردن "تجزیه و تحلیل" میباشد. با فعال بودن تجزیه و تحیل خوانایی، یک بخش جدید در افزونه یواست تحت عنوان خوانایی در انتهای صفحه ویرایش هر برگه و پست افزوده میشود.
امکان بسیار جالبی که در نسخههای جدید افزونه شاهد آن هستیم، به بررسی متن از نظر خوانایی برای کاربران میپردازد. همچنین اگر میخواهید با استفاده از افزونه Yoast SEO کلمات کلیدی سایتتان را مدیریت کنید،
گزینه تجزیه و تحیل کلمه کلیدی را فعال نمایید. این بخش یکی از مهمترین ویژگیهای این پلاگین میباشد. در ادامه آموزش حتما به نحوه کار با این گزینههای حیاتی خواهیم پرداخت.
در این تب تنظیمات مربوط به صفحه اصلی و خانگی سایت شما موجود میباشد. از آنجایی که همواره از صفحه اصلی یک سایت بهعنوان قلب تپنده وبسایت یاد میشود؛ برای این قسمت وقت بیشتری بگذارید.

نام این تب یک مقدار عجیب است! این گزینه معادل کلمه Post Types در نمونه انگلیسی افزونه یواست میباشد.
در این تب تنظیمات مربوط به سئو مطالب، صفحات و فایلهای رسانهای در اختیارتان قرار میگیرد. و میتوانید با تعیین هر قسمت بهصورت جداگانه تغییرات خاصی را برای پیروی از یک فرمت خاص اعمال کنید.
تنظیمات عنوان: این گزینه تنظیمات عنوان سایت را در وردپرس تغییر خواهد داد، استفاده از این گزینه به شدت توصیه میشود، زیرا گاهی عنوان سایت از طرف قالب ممکن است دچار مشکلاتی شود. پس این گزینه را فعال میکنیم.
قالب توضیحات داده: این قسمت مربوط به تگ متای توضیحات (direction) میباشد. پیشنهاد میشود در این قسمت هیچ چیزی وارد نکنید و در صفحات، مطالب و رسانههای خود بهصورت دستی توضیحات داده را پر نمایید.
روبات متا: اگر تنظیمات متا روبات را روی گزینه noindex بگذارید، در واقع از موتورهای جستجو از جمله گوگل درخواست کردهاید که صفحات شما را بررسی نکنند.
با این حال در صورتی که نیازی نمیبینید تا صفحات، مطالب یا رسانههای شما در گوگل ایندکس نشوند، این گزینه را برروی index فعال کنید.
تاریخ در پیش نمایش ریز: اگر در برگهها و پستهای وبلاگ خود بهطور مداوم تغییر ایجاد میکنید و آنها را بهروز مینمایید، استفاده از این گزینه را به شما پیشنهاد میکنم.
با استفاده از این گزینه تاریخهای بهروز رسانی در متا تگها ثبت میگردند تا موتورهای جستجوهای را از اعمال آخرین تغییرات با خبر شوند.
جعبه متای Yoast SEO: همانطور که در پایان ویرایشگر هر پست و باکس مربوط به افزونه یوست را مشاهده میکنید، با غیرفعال کردن این گزینه میتوانید از نمایش آن جلوگیری نمایید.
احتمالا شما هم مثل من به بیاستفاده بودن این گزینه فکر کردید! اما در سایتهایی که دارای چند نویسنده هستند، به منظور عدم ورود اشتباه توسط افراد ناشی، این گزینه بسیار کاربردی میباشد.
در این قسمت میتوانید پارامترهای دسته بندی، برچسب، فرمت و.. را پیکربندی نمایید. در اینجا نمیتوان پیشنهاد ویژهای داد، بسته به موارد مورد نیاز باید تکمیل شوند.
در تب بایگانیها میتوانید تنظیمات ویژهای به صفحات بایگانی نویسندههای سایتتان، بایگانیهای تاریخی، و همچنین صفحات جستجو و ۴۰۴ بدهید. آپشنهای این بخش هم مانند سایر قسمتهای قبلی بوده و نیازی به توضیح مجدد نیست.
در تب "دیگر" نیز یکسری گزینه وجود دارد که با هم آنها را آموزش میبینیم.
زیر صفحات بایگانی: این گزینه همانطور که در توضیحات آمده، برای جلوگیری از نمایش صفحات بعدی آرشیو سایت در جستجوی داخلی میباشد.
پیشنهاد میشود علامت آن را فعال کنید، اگر غیرفعال باشد ممکن است گوگل با مطالب تکراری در سایت شما مواجه شود.
استفاده از متا کلمات کلیدی متا: در توضیح موجود در این گزینه، نوع نوشتار گونهای بیان شده است که هر کسی را به شک وا میدارد که آیا فعال کنم یا نه!
اما فعال سازی این گزینه برای سایت یاهو و بینگ بسیار مفید میباشد. در حالی گوگل از سال ۲۰۰۹ دیگر به این کلمات متا اهمیتی نمیدهد. پس تیک این گزینه را نیز فعال میکنیم.
اجبار افزودن برچسب متا ربات noodp به صورت کلی به سایت: اگر در دایرکتوری یاهو و سایت DMOZ از سایت خود نام بردهاید، بهتر است این گزینه را فعال نمایید، چرا که از بروز خطاهای احتمالی جلوگیری میکند.
شبکههای اجتماعی فیسبوک، توییتر و گوگل پلاس از پر مخاطبترین شبکههای اجتماعی میباشند. فعالیت در این شبکهها به معنی افزایش بیسابقه بازدیدکنندگان از سایت و در نتیجه بالا رفتن رتبه، رنک سایت و محبوبیت بیشتر نزد گوگل میباشد.
با این حال افراد مبتدی از این تاثیر شگرف بیاطلاع هستند و یا خیلی ساده به خاطر زحمات کمتر، از کنار این مسئله رد میشوند.
افراد حرفهای هم شاید بخاطر کمبود وقت کافی خیلی به این این موضوع اهمیت ندهند! اکنون که از تاثیر شبکههای اجتماعی بر سایت خود مطلع شدهاید، به تنظیمات این قسمت از افزونه Yoast SEO میپردازیم.

در این تب میتوانید با اضافه کردن حسابهای کاربری شبکههای اجتماعی سایت خود، آنها را به موتورهای جستجو معرفی نمایید.
بدین منظور در هر بخش آدرس کامل صفحهتان را وارد نمایید. اما در قسمت توییتر، تنها وارد کردن نام کاربری حساب توییترتان کفایت میکند.
افزودن Open Graph meta data: انتخاب این گزینه بستگی به سلیقه شما دارد، با انتخاب این گزینه نمودار دادههای متا به سر صفحه شما اضافه خواهد شد.
فعال کردن این گزینه باعث میشود هنگامی که صفحات شما به اشتراک گذاشته میشوند؛ استفاده از تصاویر و متاتگهای عنوان و توضیحات، آسانتر باشد.
البته دقت داشته باشید با انتخاب و فعال کردن Open Graph Meta Data گوگل از سر صفحه شما خوشش نخواهد آمد! چون گوگل از Headهای کم حجم بیشتر طرفداری میکند. پیشنهاد من غیرفعال بودن گزینه میباشد.
آدرس تصویر: تصویر آواتار فیسبوک را از این قسمت انتخاب نمایید، این تصویر معرف صفحه سایت شما در فیسبوک میباشد.
اضافه کردن مدیر فیس بوک: این دکمه را برای انتخاب مدیر فیسبوک انتخاب نمایید. پس از انتخاب این گزینه پیش فرض شما باید به اکانت فیسبوک خود وصل شده و مدیریت خود را برای افزونه مشخص نمایید.
در مقابل این دکمه، دکمه دیگری با نام "استفاده از برنامه فیس بوک به عنوان مدیر" وجود دارد، که با انتخاب آن شما باید یکی از اپهای ساخته شده توسط خود را معرفی کنید.
این عمل برای افراد حرفهای میباشد، اگر در فیس بوک برنامه مخصوص خود را دارید میتوانید از این قسمت به عنوان مدیر سئو از آن استفاده نمایید.
نشانی صفحۀ فیسبوک: آدرس فیسبوک خود را در این قسمت وارد کنید، پیشنهاد ما این است که یک صفحه جداگانه برای وبسایت خود بسازید، و آن صفحه را معرفی کنید.
عنوان: عنوان صفحه فیسبوک خود را نیز در این قسمت وارد نمایید.
توضیحات: توضیحات مربوط به صفحه خود را نیز در این قسمت باید بنویسید.
تنظیمات پیشفرض آدرس تصویر: این قسمت نیز برای تعیین تصویر شاخص برای مطالبی که دارای عکس نمیباشند مورد استفاده قرار میگیرد.
در این قسمت میتوانیم تنظیمات مربوط به کارت توییتر را وارد نماییم. در اینجا افزونه یواست کارت پیش فرضی را ساخته که مطالب بیشتری را همراه با تصویر به توییت میگذارد.
تنظیمهای دلخواه خود را در این بخش وارد کنید و در قسمت نام کاربری، اکانت خود را در توییتر بنویسید.
نویسنده گوگل پلاس: این فرد در گوگل یک حساب کاربری دارد، و همچنین در وبلاگ و یا سایت نیز یک اکانت برای نویسندگی دارد.
صفحهٔ انتشار در گوگل: در این قسمت لینک گوگل پلاس خود را وارد کنید، توجه داشته باشید که برای فعال سازی این قسمت باید در قسمت "درباره من" در گوگل پلاس حتما لینک وبسایت خود را وارد کرده باشید.
همچنین تیک گزینه «محتوای متای نوشته Google+ را اضافه کنید (به جز متای نویسنده)» را نیز فعال نمایید.
نقشه سایت یکی از مهمترین قسمتهای حیاتی برای وبسایتها میباشد. چرا که خزندههای جستجوگرها بدون رد کردن کوچکترین موردی میتوانند کل سایت شما را ایندکس کنند و به موتورهای جستجوگر معرفی نمایند.

یک اشتباه بزرگ که حتما باید رسیدگی کنید، و آن اینکه استفاده از افزونههای نقشه ساز را کنار بگذارید. چرا که افزونههای سایتمپ دارای یک متد یکسان و هم نوع میباشند که هر مطلبی به سایت اضافه شود،
بطور اتوماتیک در نقشه سایت ایندکس میشود. حال اگر شما مطلبی را Nofollow کنید دیگر این افزونههای قادر به تشخیص آن نیست. و این یعنی یک خطر بزرگ برای رتبه شما در گوگل.
بنابراین باید افزونهای بکار ببریم که این ایراد را نداشته باشد، پس چه بهتر که از مپساز یک پلاگین سئوکار استفاده کنیم. افزونه Yoast SEO نیز دارای یک مپ ساز بصورت نسبتا حرفهای میباشد.
گزینه اول را برای فعال سازی ساخت نقشه XML سایت فعال نمایید با استفاده از دکمه XML Sitemap نیز میتوانید نقشه سایت خود را مشاهده نمایید.
سایت مپ کاربر: این گزینه بهتر است غیر فعال باشد، چون ممکن است گوگل دچار اشتباه شده و به سایت برچسب مطالب تکراری را بزند.
سایت مپ کاربر در نقشه سایت گزینههایی را با نام نویسندگان ایجاد میکند، که موجب میشود علاوه بر گروهبندی محتوا، مطالب بر حساب نویسندگان نیز گروه بندی شود.
تنظیمات عمومی: در اینجا دو گزینه موجود هست که هر دو را فعال میکنیم، در قسمت توضیحات، موارد مربوطه گفته شده و نیاز به توضیح بیشتر نمیباشد.
گونههای فرسته: در این قسمت نیز میتوانید موضوعات خاصی را وارد نقشه سایت نکنید! باانتخاب هر یک از گزینهها، آن محتوا در نقشه سایت ظاهر نخواهد شد. پیشنهاد میکنم همه گزینههای بدون علامت تیک باشد.
محدودیت برای طبقهبندیها: در این قسمت نیز همانند گزینه قبلی میتوانید طبقهبندیهای خاصی را از ورود به نقشه سایت منع کنید. نظر من این است تنها گزینههای «موضوعات» و «برچسبها» را بدون علامت تیک بگذارید.
ورودی در هر صفحه: در این قسمت میتوانیم حداکثر تعداد نوشتهها را در یک صفحه از نقشه سایت تعیین کنیم، نقشه سایت برای کاربران مهم نمیباشد، پس تعداد مطالب قرار گرفته در صفحه نقشه نیز مهم نیست!
اما افزونه بصورت پیش فرض عدد ۱۰۰۰ را تعیین نموده است، میتوانید در صورت خواسته شخصی این تعداد را کمتر نیز بکنید. پیشنهاد میکنیم عدد ۱۰۰۰ را بنویسید یا به کل عددی ننویسید.

در این قسمت تنظیمات مهمی وجود ندارد! این بخش برای قالبهایی که ناشیانه طراحی شدهاند استفاده میشود.
اما قالبهای امروزی دارای تگهای مخصوص خود هستند که نیازی به تنظیم این قسمت نیست. بنابراین گزینه "فعال کردن پیوندهای خرده ریزه" را غیرفعال کنید.
در این قسمت تنظیمات مربوط به آدرسهای صفحات وجود دارند. با تغییر این تنظیمات نوع آدرس صفحات شما تغییر میکند و این تغییرات در سئو سایت شما بسیار مهم میباشد.
آدرسهای کوتاه و با مفهوم برای گوگل و کاربران بسیار خوشایند هستند. بنابراین باید با توجه ویژه این تنظیمات را انجام داد.
تهی کردن مبنای دسته: کلیه مطالب ما در دسته بندیهای مختلفی قرار دارند. در این قسمت تعیین میکنیم که آیا نام این بخشها جزئی از آدرس مطلب باشد یا فقط نام مطلب به عنوان آدرس مطلب دیده شود.
برای زیبایی ممکن است تنها نام کافی باشد. اما برای سئوی سایت خوب نیست، پس علامت تیک این گزینه را فعال نکنید.
افزودن علامت انتهایی ممیز به نشانی دسته و برچسب: گاهی ممکن است شما نیز در بعضی از سایتها مشاهده کنید که بعد از آخرین حرف یک آدرس کاراکتر اسلش یا همان «/» قرار دارد.
این کاراکتر ساده نیز جزئی از سئو میتواند باشد. پس این گزینه را فعال میکنیم تا در آخر آدرسهای مطالب سایتمان علامت «/» نوشته شود.
توقف کلمات در نامکها: توضیح این گزینه در خود افزونه گویای همه چیز هست! پس آن را فعال میکنیم.
تغییر مسیر نشانی فایل پیوست به نشانی پست مادر: در توضیحات این قسمت نیز به راحتی میتوان کاربرد آن را متوجه شد. با فعال کردن این گزینه به گزینه بعدی میریم.
حذف متغیرهای replytom: بطور کلی هیچوقت سایتی تا آن اندازه رشد نکرده که بخواهد این گزینه را فعال کند! برای راحتی کاربران ما نیز این گزینه رو غیر فعال نگه میداریم.
ارجاع نشانیهای زشت به پیوند یکتای تمیز: همانطور که در متن گزینه اعلام شده، فعال سازی این گزینه توصیه نمیشود.
مگر در زمانهای اضطراری. اما اصلا کار این گزینه مهم چیست؟ وقتی فردی از خودش به ادامه آدرس سایت شما حرف و کلمهای اضافه میکند، طبیعتاً در اکثر موارد کاربر با پیغام صفحه مورد نظر وجود ندارد (خطای 404) روبرو میشود.
به اشتباه افرادی با استفاده از این گزینه، این خطا را رفع میکنند، و هر وقت کاربر کلمه را به آدرس شما اضافه و تایید را زد، به جای بروز خطای صفحه 404، صفحه ریدایرکت میشود به صفحهای که شما تعیین میکنید،
شاید یک امکان جالب باشد اما اکثر افزونهها و موارد دیگه در سایت با اینکار مشکل اساسی دارند و موجب بروز خطا برای سایت میشوند.
در این قسمت موارد مربوط به فید سایت قرار دارند. فید سایت یکی از مهمترین قسمتهای یک سایت میباشد، که هم برای کاربران و هم موتورهای جستجو میتواند بسیار مفید واقع شود.
محتوایی که قرار است قبل از هر نوشته در خوراک ظاهر شود: در این بخش میتوانید گزینههای مختلف را بر حسب سلیقه تنظیم نمایید، اما من پیشنهاد میکنم از طرح رایج که در تصویر زیر ارائه شده استفاده نمایید:

وارد کردن و خروجی گرفتن: در این قسمت میتوانید تنظیمات سئو مربوط به افزونههای دیگر را وارد Yoast SEO کنید، و یا تنظیمات افزونه یوست را بصورت دادههای متا استخراج کنید.
عموماً این کار به درستی انجام نمیگیرد و بهتر است شما به جای وارد کردن، تنظیمات را بصورت دستی اعمال کنید.
ویرایشگر دسته جمعی: در این قسمت نیز میتوانید مطالب سایت خود را ویرایش کنید و عنوانها و موارد دیگر را بهصورت یکجا تغییر دهید.
پیشنهاد میکنیم در اینجا تغییراتی انجام ندهید. و اگر موضوعی باید ویرایش داده شود، حتما از ویرایشگر خود وردپرس استفاده کنید.
ویرایشگر پرونده: این ابزار به شما این امکان را میدهد که به سرعت پروندههای مهم سئو مانند پروندۀ robots.txt و .htaccess را تغییر دهید.
ریدایرکت یا تغییر مسیر به آدرس جدید، روشی برای انتقال کاربران و موتورهای جستجو به آدرس URLی جدید و غیر از آدرس صفحه قدیمی است.
متاسفانه امکان ریدایرکت کردن صفحات به صورت مستقیم در وردپرس وجود ندارد. اما افزونه Yoast SEO این قابلیت را در نسخه پولی اضافه کرده است.
همانطور که میبینید در این قسمت دو نوع ریدایرکت وجود دارد. یکی redirect و دیگری regex redirect.
هر دو تب تنظیمات مشابهای دارند با این تفاوت که در تب regex redirect شما امکان ریدایرکت کردن چندین صفحه، به یک صفحه خاص را خواهید داشت.
1. در بخش redirects type نوع ریدایرکت که مد نظرتان هست را مشخص کنید:
2. سپس در old url آدرس صفحهای که با خطای ۴۰۴ مواجه شده است را وارد نمایید و در قسمت url آدرس صفحه جدیدتان را وارد کنید و نهایتا دکمه add url را بزنید.
Redirect method: در این بخش میتوانید انتخاب کنید ریدایرکت صفحات از طریق کدهای php صورت بگیرد و یا با استفاده از فایل .htaccess. معمولا ریدایرکت از طریق فایل .htaccess به دلیل سرعت بهتر، بیشتر از طرف متخصصین سئو مرسوم است.
Generate a separate redirect file: این گزینه به شما میگوید در صورتی که مایل هستید یک فایل .htaccess جداگانه توسط افزونه Yoast SEO به منظور انجام ریدایرکتها ایجاد شود. که خب کار زیاد عاقلانهای نیست پس بهتر است این گزینه را غیرفعال کنیم.
بسیار خب، تا به اینجای کار موفق شدیم سایت خودمان را با کمک افزونه Yoast SEO بهینهسازی یا به اصطلاح سئو کنیم. اما کافی نیست!
تاکنون تنها نیمی از راه را پیمودهایم؛ برای بالا آمدن در نتایج اول گوگل نیاز داریم برروی سئو مطالب خود نیز کار کنیم. من هم روزی مثل بسیاری از افراد فکر میکردم متخصصین سئو، جادوگران وب هستند! اما اینطور نیست.
برای اینکه بتوانید پستهای وبلاگتان را در نتایج اولیه گوگل ببینید تنها کافیست چندین نکته کلیدی را رعایت کنید. در همین راستا افزونه یوست کمک شایانی به ما خواهد کرد. اما چگونه؟ در ادامه آموزش هم با من همراه باشید.

احتمالاً شما هم پس از نصب افزونه Yoast SEO متوجه اضافه شدن دو ستون جدید به صفحات نوشتهها و برگههای سایت وردپرس خود شدهاید.
نقطههای رنگی در ستون سئو بیانگر امتیازی است که افزونه یواست به مطلب یا برگه شما میدهد. و در ستون خوانایی، همانطور که از نام آن پیداست،
میزان خوانایی متن نوشته شده از دید کاربران مورد بررسی قرار میگیرد. این دایرههای رنگی دوست داشتنی از پنج رنگ تشکیل شدهاند و هرکدام معنای خاص خودشان را دارند:
ولی به نظر شما افزونه Yoast SEO برای رتبهبندی مطالب چه ویژگیهایی را مورد بررسی قرار میدهد؟
اگر به یاد داشته باشید در ابتدای مقاله گفتیم یکی از مهمترین قسمتهای این پلاگین، بخش تحلیل و بررسی آن میباشد. افزونه یوست به طور کاملا حرفهای هر پست و حتی هر صفحه وبسایت شما را مورد بررسی قرار میدهد.
اگر به انتهای مطالب خود مراجعه کنید، بخشی با نام یواست سئو را مشاهده میکنید. در این قسمت میتوانیم تنظیمات ویژهای به پستها دهیم.

این بخش در واقع یک دمو از مطلب شما در موتور جستجوی گوگل میباشد. که خود از سه قسمت اصلی عنوان، آدرس و توضیحات تشکیل شده است و نقش به سزایی در سئوی مطلب شما خواهد داشت.
برای ویرایش این مشخصات میتوانید برروی دکمه ویرایش اسنیپت کلیک کنید و تغییرات دلخواه را اعمال کنید. در صورتی که آشنایی کافی ندارید تا چگونه ورودی مناسبی به این بخش اضافه کنید، تنها کافیست نکات زیر را رعایت نمایید:
کلمات کلیدی، کلید واژه ها و عبارت هایی در محتوای سایت شما هستند که به افراد اجازه میدهند سایت شما را از طریق موتورهای جستجوگر پیدا کنند.
انتخاب کلمات کلیدی مناسب باعث میشود ما دقیقا بدانیم در مورد چه چیزی مطلب مینویسیم و میخواهیم برای چه جستجوهایی در گوگل بالا بیایم.
هنگامی که شما برای نوشته خود یک کلمه کلیدی تعیین میکنید، باید میزان تکرار این کلمه نسبت به متن دارای درصد خاصی باشید تا از نظر گوگل مورد پسند قرار بگیرد.
اصطلاحا به این مورد چگالی کلمه کلیدی میگویند. در حالت عادیی باید بهصورت دستی چگالی کلمات کلیدی را تعیین کنید که کار بسیار دشواری است.
اما با کمک افزونه Yoast SEO دیگر نیازی به این کار نیست. و این افزونه پس از اینکه کلمه یا کلمات کلیدی مطلب خود را انتخاب کردید؛ به شما پیشنهاداتی میکند تا بتوانید راحتتر در صفحه اول گوگل بالا بیاید:

افزونه Yoast SEO با در نظر گرفتن یکسری پارامترهای از قبل تعیین شده، خوانایی مطلبی که نوشتهاید را از نظر کاربران مورد بررسی قرار میدهد.
این ویژگی جالب در نسخههای جدید افزونه اضافه شده است. البته در نسخه فارسی این قابلیت چندان پیشرفته نیست. در صورتی که در نسخههای انگلیسی، آلمانی و هلندی حتی میتواند نوع نوشته را از نظر ادبی مورد بررسی قرار دهد.
در این قسمت افزونه یواست تمامی نکات تاثیرگذار در سئو مطلبتان را لیست میکند. و نکاتی را که رعایت کردهاید و باید رعایت کنید را مورد تحلیل و بررسی قرار میدهد.


تا به اینجا به نظر میرسد پستتان از نظر موتورهای جستجو سئو شده است. حال بگذارید از به اشتراک گذاری مطلب شما در شبکههای اجتماعی مطمئن شویم؛
با تنظیم این بخش به گوگل میفهمانید که این پست مطلق به شماست. و اگر دفعات اشتراک پستهایتان بالا باشد، یک امتیاز مثبت برایتان در نظر گرفته میشود.
در صورتی که این بخش را خالی رها کنید، شبکههای اجتماعی بهصورت پیشفرض از عنوان و متای توضیحات، همچنین یکی از تصاویر استفاده شده داخل پستتان استفاده خواهند کرد.
البته ممکن است این تصویر خیلی ایدهآل نباشد، بنابراین بهتر است خودتان شخصا این قسمت را درست کنید. تنظیمات در اینجا بسیار ساده میباشد.
کافیست یک تصویر مربوط به پستتان را در قسمت image آپلود نمایید، عنوان و توضیحات مربوط به مطلبتان را وارد کنید.
در نهایت یک پیشنمایش از پستتان پس از اشتراک گذاری در فیسبوک یا توییتر را در بخش preview مشاهده خواهید کرد. البته این بخش فقط در نسخه پریمیوم افزونه فعال هست.

ممکن است به هر دلیلی از موتورهای جستجو بخواهید که این صفحه و یا پستتان را شناسایی نکنند. بدین منظور میتوانید تنظیمات این قسمت را برروی noindex قرار دهید.
پس اعمال این تغییر، افزونه Yoast SEO دایره رنگی مربوطه را به رنگ آبی در میآورد.
با استفاده از تنظیمات این گزینه میتوانیم به موتورهای جستجو بگوییم که آیا لینکهای موجود در این صفحه را دنبال کنند یا خیر. همانطور که میدانید گوگل از طریق خزیدن میان صفحات اینترنتی اطلاعات مربوط به آنها را جمعآوری میکند.
بنابراین لینکهایی که پست یا صفحات خود قرار میدهید، مقصد بعدی گوگل هستند. در صورتی در پستتان از لینکهای خارجی نامعتبر زیادی استفاده کردهاید میتوانید این گزینه را برروی nofollow بگذارید.
البته توجه داشته باشید با این کار لینکهای داخلی وبسایت خودتان هم که در این صفحه وارد کردهاید، بی ارزش خواهد شد.
در صورتی که وبسایتتان را در دایرکتورهای یاهو و DMOZ یا سایر دایرکتورهای ثبت کرده باشید، از تگهای عنوان و توضیحات ثبت شده در دایرکتورهای در نتایج موتورهای جستجوگر جلوگیری میکند. برای جلوگیری از این نحوه نمایش شما میتوانید تظیمات را بهکار ببرید.
در صورتی که گوگل هنگام خزیدن در صفحات سایت شما به دو صفحه با اطلاعات یکسانی برخورد کند، قادر به تشخیص آنها نخواهد بود.
و مشکل صفحات دوقلو پیش میآید که تاثیر بسیار بدی روی سئوی وبسایت شما میگذارد. اما راه حل این مشکل چیست؟ نشانی قانونی یا canonical اینجا به کمک ما میآید.
در واقع این گزینه مانند ریدایرکت عمل میکند و مطالب دوقلوی شما را به آدرسی که شما در این بخش قرار میدهید منتقل میکند. همچنین به گوگل میگوید که این مطلب اصلی ماست و فقط این را ایندکس کن.
ایران گستر در صدد آن است تا شما عزیزان را با نحوه نصب وردپرس روی هاست Cpanel آشنا کنیم که تمامی این مقالات را به صورت کاملا رایگان در اختیارتان قرار میدهد, پس با ما همراه باشید.
پس از متصل شدن دامنه و هاست به یکدیگر، باید مراحل زیر را برای نصب وردپرس بر روی هاست دنبال کنید.
در این آموزش ما از هاست Cpanel برای نصب wordpress استفاده کردهایم. کلیه این مراحل در سایر استها مانند Direct Admin یا Plesk نیز به همین شکل است، با این تفاوت که محیط و ظاهر کمی متفاوت است.
ابتدا وردپرس را از مخزن رسمی خود دانلود کنید. برای این منظور به آدرس fa.wordpress.org وارد شده و مشابه تصویر زیر روی دکمه دریافت وردپرس کلیک کنید.

سپس روی دکمه دریافت وردپرس فارسی کلیک کرده و منتظر بمانید فایل به صورت کامل دانلود شود.

توجه کنید که اگر به فکر امنیت سایت خود هستید و نمیخواهید مشکلی در آینده برای شما پیش آید حتما از این آدرس برای دانلود وردپرس استفاده کنید.
وارد هاست خود شده و روی دکمه file manager کلیک کنید. از آنجایی که در این آموزش از هاست سی پنل استفاده شده، برای ورود به هاست باید به انتهای آدرس دامنه از عبارات 2082: یا 2083: مانند www.site.com:2082 استفاده کرد.
در این صورت صفحه ورود سی پنل مشابه تصویر زیر نمایش داده میشود که باید نام کاربری و رمز عبور خود را در آن وارد کنید.

بعد از ورود به هاست روی گزینه File manager کلیک کنید تا به محیط مدیریت فایلها در هاست هدایت شوید.

وارد پوشه public_html شده و مشابه تصویر زیر روی دکمه دکمه Upload کلیک کنید.

در این مرحله فایل دانلود شده وردپرس که با فرمت zip. دانلود کردید را برای آپلود در هاست انتخاب کنید. روی Select File کلیک کرده و سپس با انتخاب فایل منتظر بمانید تا آپلود به صورت 100٪ کامل شود.

حالا مجددا وارد مسیر public_html شوید. در این صورت مشابه تصویر زیر فایل وردپرس که با فرمت zip دانلود کردید را مشاهده میکنید که باید ابتدا آن را از حالت فشرده خارج کنید.

روی فایل zip. راست کلیک کرده و گزینه Extract را انتخاب کنید. با انجام این کار پوشهها و فایلهایی که درون پوشه وردپرس در این فایل زیپ قرار دارند خارج خواهند شد که اسکریپت وردپرس را تشکیل میدهند.

پنجرهای مشابه تصویر زیر باز میشود که باید روی دکمه extract file کلیک کنید تا فایل وردپرس از حالت فشرده خارج شده و در مسیر public_html قرار گیرد.

فایلهای وردپرس درون پوشه wordpress قرار دارند که بعد از خروج از حالت فشرده، پوشه wordpress به public_html اضافه میشود. در این مرحله لازم است وارد این پوشه شده و کلیه فایلها و پوشههای درون آن را به Public_html منتقل کنید.
برای این منظور با دابل کلیک کردن وارد پوشه wordpress شده و سپس از بالای صفحه روی دکمه Select All کلیک کنید. بعد از اینکه کلیه فایلها و پوشهها انتخاب شد، راست کلیک کرده و گزینه Move را انتخاب کنید.

در این صورت پنجرهای مشابه تصویر زیر نمایش داده خواهد شد که در این مرحله باید مسیر public_html را برای انتقال انتخاب کرده و در نهایت روی دکمه Move File کلیک کنید.

وردپرس از پایگاه داده mysql یا mariaDB برای پردازش اطلاعات استفاده میکند. کلیه اطلاعات سایت که مربوط به کارهای پردازشی است از طریق دیتابیس انجام میگیرد. در واقع میتوان گفت که دیتابیس حکم مغز یک سایت را دارد.
برای ساخت دیتابیس وردپرس به صفحه اصلی سی پنل رفته و مشابه تصویر زیر از بخش DATABASES روی گزینه mysql databases کلیک کنید.

نام دیتابیس خود را در فیلد Create New Database وارد کنید. یک نام دلخواه مانند site را در فیلد مورد نظر وارد کرده و سپس روی دکمه Create Database کلیک کنید. بهتر است که برای امنیت بهتر از یک نام بی معنی استفاده کنید.

در این صورت دیتابیس ساخته شده و در صفحه جدید پیام سبز رنگ با عنوان Added the database نمایش داده خواهد شد.
روی دکمه go back کلیک کنید تا مجددا به تنظیمات دیتابیس برگردید. در این مرحله باید در قسمت Add New User یک نام کاربری برای دیتابیس خود انتخاب کنید.

پیشنهاد میکنیم از یک نام متفاوت در این بخش استفاده کنید که از نام دیتابیس جدا بوده و دیتابیس شما امنیت بیشتری داشته باشد. بعد از وارد کردن نام دو فیلد مربوط به رمز را نیز باید پر کنید.

برای اینکه از رمز قوی استفاده کنید، بهتر است روی دکمه Generate Password کلیک کنید که رمز پیشنهادی از سوی خود سی پنل استفاده شود.برای استفاده از این رمز نیز تیک گزینه I have copied this password in a safe place را فعال کرده و در نهایت روی دکمه use password کلیک کنید تا این رمز در فیلدهای رمز مشابه تصویر زیر قرار داده شود. بعد از نمایش رمز آن را در جایی یادداشت کنید، چرا که برای نصب وردپرس به آن نیاز داریم.

روی دکمه Create User کلیک کنید تا پیام سبز رنگ موفقیت آمیز بودن انتخاب نام کاربری دیتابیس به صورت You have successfully created a MySQL user named نمایش داده شود.
مجددا روی دکمه go back کلیک کنید تا به صفحه تنظیمات دیتابیس برگردید. در این مرحله به بخش Add User To Database برسید مراجعه کنید.

مشابه تصویر فوق، ابتدا از فیلد USER نام کاربری دیتابیس خود را انتخاب کنید. سپس از فیلد DATABASE نیز نام دیتابیس که در مرحله اول ساخت دیتابیس وارد کردید را انتخاب کرده و در نهایت روی دکمه Add کلیک کنید.
در این صورت وارد صفحهای مشابه تصویر زیر میشوید که باید تیک گزینه ALL PRIVILEGES را انتخاب کرده و در نهایت روی دکمه Make Changes کلیک کنید.

در این مرحله آدرس دامنه خود را در مرورگر وارد کرده و به آن مراجعه کنید. سپس مشابه تصویر زیر از بین لیست زبانهای موجود یکی از زبانها را انتخاب کنید.

در این مرحله با صفحهای مشابه تصویر زیر روبهرو خواهید شد که باید روی دکمه بزن بریم! کلیک کنید تا به مرحله بعدی هدایت شوید.

در این صورت وارد مرحلهای مشابه تصویر زیر خواهید شد که باید اطلاعات دیتابیس خود را در آن وارد کنید.

وردپرس برای اینکه از سرقت اطلاعات جلوگیری کند از پیشوند جداول استفاده کرده است. در حالت عادی این پیشوند روی _wp قرار دارد که برای افزایش امنیت وردپرس بهتر است این پیشوند را روی یک گزینه دلخواه مثل _sit انتخاب کنید.
بعد از پر کردن فیلدها طبق توضیحات ارائه شده، روی دکمه فرستادن کلیک کنید تا صحت اطلاعات وارد شده بررسی شده و با صفحه زیر مواجه شوید.

روی دکمه راهاندازی نصب کلیک کنید تا به مرحله وارد کردن تنظیمات ورود به وردپرس هدایت شوید.
در این مرحله به صفحه وارد کردن اطلاعات پایهای سایت مانند نام، نام کاربری مدیر، رمز و ایمیل وارد خواهید شد.

سعی کنید تا از یک کلمه عبور قوی که شامل اعداد، سمبلها و حروف بزرگ و کوچک ایت استفاده کنید. همچنین اگر از رمز ضعیفی استفاده کنید،
تیک گزینه تایید رمز نمایش داده خواهد شد که برای استفاده از این رمز سست حتما لازم است که این گزینه به منظور دادن اجازه استفاده از رمز دلخواه از سمت وردپرس فعال کنید.

اگر هنوز سایت شما به صورت کامل طراحی نشده، بهتر است تیک این گزینه را فعال کنید تا بعد از نهایی شدن طراحی، ایندکس شدن سایت در گوگل انجام شود.
در نهایت روی دکمه راهاندازی وردپرس کلیک کنید تا عملیات نصب وردپرس بر روی هاست cpanel به صورت کامل تکمیل شود.
در این صورت با صفحهای مشابه تصویر زیر روبهرو میشوید که باید روی دکمه ورود جهت هدایت شدن به صفحه ورود در مدیریت وردپرس هدایت شوید.

با وارد شدن به صفحه ورود وردپرس که به صورت site.com/wp-admin یا site.com/wp-login.php در دسترس است، وارد صفحهای مشابه تصویر زیر خواهید شد.

حال میتوانید با نام کاربری و رمز عبوری که در مرحله قبل انتخاب کردید وارد مدیریت وردپرس شده و به مدیریت سایت خود بپردازید.

|
| |
| نام : | |
| وب : | |
| پیام : | |
| 2+2=: | |
| (Refresh) | |
|
متن دلخواه شما
|
|