

نوشته شده توسط : فاطمه فیصلی
ترفند های وردپرسایران گستر در صدد آن است تا شما عزیزان را با طراحی سایت با وردپرس آشنا کنیم ترفند های وردپرس تا بتوانید آنرا در سایت خود به کار گیرید. که تمامی این مقالات را به صورت کاملا رایگان در اختیارتان قرار میدهد, پس با ما همراه باشید.
ترفندهای function وردپرس۱۲ – افزودن ابزارک ناحیه آماده یا در نوار کناریکافیست کد زیر را در فایل مربوطه اضافه کنید . // Register Sidebars
function custom_sidebars() {
$args = array(
'id' => 'custom_sidebar',
'name' => __( 'Custom Widget Area', 'text_domain' ),
'description' => __( 'A custom widget area', 'text_domain' ),
'before_title' => '<h3 class="widget-title">',
'after_title' => '</h3>',
'before_widget' => '<aside id="%1$s" class="widget %2$s">',
'after_widget' => '</aside>',
);
register_sidebar( $args );
}
add_action( 'widgets_init', 'custom_sidebars' );
پس از این کار در قسمت ابزارک ها با چیزی مشابه تصویر زیر رو به رو خواهید شد .
ترفندهای function وردپرس – قسمت چهارم
برای نمایش ابزارک خود در مکان مربوطه باید از کد زیر استفاده کنید : <?php if ( !function_exists('dynamic_sidebar') || !dynamic_sidebar('custom_sidebar') ) : ?>
<!–Default sidebar info goes here–>
<?php endif; ?>
۱۳- مدیریت فید خوان فوترممکنه شما دیده باشید در هر مطلب فید آر اس اس تبلیغی قرار دهید میتوانید از کد زیر استفاده کنید : function ivahid_postrss($content) {
if(is_feed()){
$content = 'This post was written by Ivahid '.$content.'Check out Ivahid';
}
return $content;
}
add_filter('the_excerpt_rss', 'ivahid_postrss');
add_filter('the_content', 'ivahid_postrss');
}
۱۴ – افزودن تصویر شاخص به RSSتصاویر بندانگشتی و یا شاخص تنها در طراحی سایت شما نمایش داده میشود . شما میتوانید این تصاویر را به صورت خیلی ساده با افزودن کد زیر به فایل Functions درون پوشه قالب خود ، درون فایل RSS نمایش دهید . function rss_post_thumbnail($content) {
global $post;
if(has_post_thumbnail($post->ID)) {
$content = '<p>' . get_the_post_thumbnail($post->ID) .
'</p>' . get_the_content();
}
return $content;
}
add_filter('the_excerpt_rss', 'rss_post_thumbnail');
add_filter('the_content_feed', 'rss_post_thumbnail');
۱۵ – مخفی کردن خطاهای لاگین وردپرساین مورد کمی نقش امنیتی دارد تا هکر ها نتوانند خطایی که داده میشود را مشاهده و از آن بر علیه شما استفاده کنند . با کد زیر میتوانید اینکار را انجام دهید . function no_wordpress_errors(){
return 'Something is wrong!';
}
add_filter( 'login_errors', 'no_wordpress_errors' );
پس از آن در صفحه لاگین اگر نام کاربری یا رمز اشتباه باشد خطایی مانند تصویر زیر میدهد :
ترفندهای function وردپرس
۱۶ – غیر فعال کردن لاگین توسط ایمیلوردپرس امکان لاگین با استفاده از ایمیل یا نام کاربری را میدهد . اگر بخواهید لاگین تنها بر اساس نام کاربری باشد میتوانید با کد زیر دسترسی از طریق ایمیل را غیر فعال کنید . remove_filter( 'authenticate', 'wp_authenticate_email_password', 20 ); ۱۷ – غیر فعال کردن قابلیت جستجو در وردپرساگر شما نخواهید در سایت وردپرستان امکان جستجوی مطالب باشد میتوانید از کد زیر استفاده کنید . function fb_filter_query( $query, $error = true ) {
if ( is_search() ) {
$query->is_search = false;
$query->query_vars[s] = false;
$query->query[s] = false;
// to error
if ( $error == true )
$query->is_404 = true;
}
}
add_action( 'parse_query', 'fb_filter_query' );
add_filter( 'get_search_form', create_function( '$a', "return null;" ) );
۱۸ – تاخیر نوشته ها در فید RSSبعضی اوقات ممکن است خطای گرامری یا غلط املایی در نوشته هایتان داشته باشید . اگر سایت شما به صورت آنلاین و زنده فعالیت داشته باشد این برای شما مشکل ساز خواهد شد . برای جلوگیری از این مشکل میتوانید تاخیری در ارسال نوشته ها به فید RSS داشته باشید : function publish_later_on_feed($where) {
global $wpdb;
if ( is_feed() ) {
// timestamp in WP-format
$now = gmdate('Y-m-d H:i:s');
// value for wait; + device
$wait = '10'; // integer
// http://dev.mysql.com/doc/refman/5.0/en/date-and-time-functions.html#function_timestampdiff
$device = 'MINUTE'; //MINUTE, HOUR, DAY, WEEK, MONTH, YEAR
// add SQL-sytax to default $where
$where .= " AND TIMESTAMPDIFF($device, $wpdb->posts.post_date_gmt, '$now') > $wait ";
}
return $where;
}
add_filter('posts_where', 'publish_later_on_feed');
۱۹ – تغییر متن ادامه مطلب برای متخصصان در وردپرسشاید بخواهید کلمه ادامه مطلب را تغییر دهید . برای اینکار میتوانید از کد زیر استفاده کنید . function modify_read_more_link() {
return '<a class="more-link" href="' . get_permalink() . '">Your Read More Link Text</a>';
}
add_filter( 'the_content_more_link', 'modify_read_more_link' );
به جای “Your Read More Link Text” باید متن خود را قرار دهید .
۲۰ – غیر فعال کردن فید های RSS در وردپرسبرای غیر فعال کردن فیدهای RSS میتوانید از کد زیر استفاده کنید : function fb_disable_feed() {
wp_die( __('No feed available,please visit our <a href="'. get_bloginfo('url') .'">homepage</a>!') );
}
add_action('do_feed', 'fb_disable_feed', 1);
add_action('do_feed_rdf', 'fb_disable_feed', 1);
add_action('do_feed_rss', 'fb_disable_feed', 1);
add_action('do_feed_rss2', 'fb_disable_feed', 1);
add_action('do_feed_atom', 'fb_disable_feed', 1:: بازدید از این مطلب : 45 نوشته شده توسط : فاطمه فیصلی
نکات بهینه سازیایران گستر در صدد آن است تا شما عزیزان را با طراحی سایت با وردپرس آشنا کنیم ترفند های بهینه سازی تا بتوانید آنرا در سایت خوود به کار گیرید. که تمامی این مقالات را به صورت کاملا رایگان در اختیارتان قرار میدهد, پس با ما همراه باشید.
راه های افزایش بهینه سازی
بهترین راه بهینه سازی و سئو محتوای خوب استهر روشی در بهینه سازی در درجه اول باید با محتوای ناب همراه باشد. هر نوشته ای شامل کلید واژه هایی است که مفهوم کلی مطلب را می رساند. نوشته باید قابل درک و روان باشد. از کلیدواژه های حساب شده استفاده کنید. نوشته حتما باید در درجه اول برای بازدیدکننده نوشته شود نه برای موتورهای جستجو تا سئو افزایش یابد.
تبادل Backlinkبا وبسایت های همکار و قوی که از پیج رنک بالایی برخوردار هستند. همچنین می توانید صفحات وبسایت خود را در صورتی که به هم مرتبط هستند به هم لینک دهید که باید در این زمینه دقیت کافی را داشته باشید که هر صفحه ای را به صفحات دیگر لینک ندهید.
به دنبال یک عنوان خوب برای تصاویر باشیدگوگل از عکس ها در محاسبات رنکینگ خود استفاده می کند. گوگل نوسته و تصویر را با هم در صفحات نتایج نشان می دهد که این تصاویر با متن مرتبط هستند و در خود متن هم از این تصویر استفاده شده است. از کلید واژه های مرتبط با موضوع برای اسم فایل ها استفاده کنید. حتما از متن جایگزین تصویر برای تصاویر استفاده کنید که برای بهبود بهینه سازی سایت برای رنکینگ هم تاثیر زیادی دارد.
پیوند یکتا کوتاه و مفید که شامل کلیدواژه هم باشداز پیوندهای یکتای قابل فهم استفاده کنید. بعنوان مثال به جای استفاده از http://www.arnikaweb.com/page-id?۴۹۵ از http://www.arnikaweb.com/payment استفاده کنید. به این نکته توجه کنید که چهار کلمه اول می بایست مرتبط باشد. گوگل به کلمات دیگر که در ادامه می آیند توجهی ندارد.
از پوسته هایی استفاده کنید که بهینه سازی شده باشندبعیضی از پوسته ها از کدهای زیادی برای ساختار و طراحی استفاده می کنند. گوگل می بایست در میان کدها به سختی به دنبال محتوای مورد نظر بگردد. هر چی کدهای بیشتری داشته باشید چگالی کلیدواژه ها و محتوا کمتر خواهد بود. پوسته هایی که سریع بارگزاری می شوند برای بهبود سئو گوگل بسیار خوب هستند که این مورد یکی از ۲۰۰ ضابطه ایست که در تعیین رنکینگ اهمیت دارد.
یک نقشه سایت با فرمت xml بسازیدبا وردپرس و افزونه هایی مثل Google XML Sitemaps خیلی کار راحتی است.گوگل ابزار دیگری هم دارد که بسیار کاربری و مفید هستند مثل Website Optimizer و Webmaster Central .
کلیدواژه ها و محتوای اطلاع رسانی را در نوشته خود برجسته کنیداز h۱ تا h۶ در نوشته ها و جملات استفاده کنید. در ضمن حتما از برچسب های قوی هم استفاده کنید. فقط لطف کنید در این کار افراط نکنید.
نوشته هایتان را در شبکه های اجتماعی هم انتشار دهیدفقط مطالب سایت خودتان را منتشر نکنید. سعی کنیددیگر نوسته ها و سایت هایی که شما دوست دارید را هم با دیگران به اشتراک بگذارید. مطمئنا مردم از شما تقدیر خواهند کرد.
از کپی کردن قالب و استفاده بر روی دامنه ای دیگر خودداری کنیداگر قصد داشته باشید گوگل را دور بزنید آنها خیلی سریع متوجه می شوند. شک نکنید. اخیرا یکی از سایت های بسیار معروف توسط گوگل به خاطر این کار تنبیه شد. آب زیر کاه بودن بیشتر از ینکه سودی به شما برسونه باعث میشه به شما لطمه بخوره. |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
ایران گستر در صدد آن است تا شما عزیزان را با طراحی سایت با وردپرس آشنا کنیم نحوه تغییر پسورد وردپرسی را به شما آموزش دهیم تا بتوانید آنرا در سایت خوود به کار گیرید. که تمامی این مقالات را به صورت کاملا رایگان در اختیارتان قرار میدهد, پس با ما همراه باشید.
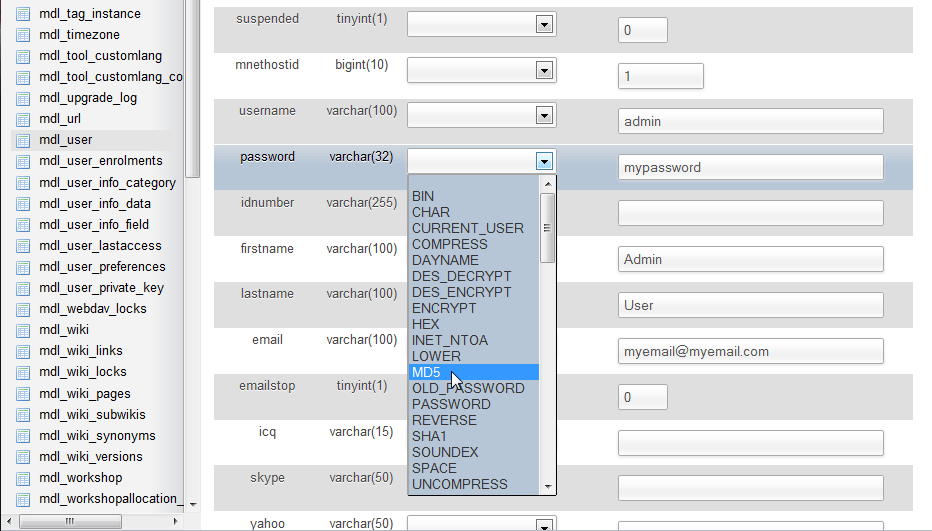
برای دسترسی به دیتابیسهای سرور وارد کنترل پنل phpmyadmin بشید و بر دیتابیسی که سایت وردپرس بر روی اون ست شده رو باز کنید.
در اینجا لیستی از جداول دیتابیس سایت خودتون رو تماشا میکنید در همین قسمت به دنبال جدول wp_user بگردید و دوبار روی اون کلیک کرده تا باز بشه در اینجا یوزرهای سایت خودتون رو تماشا میکنید که میتونید با زدن گزینه ادیت اونها رو ویرایش کنید.
اما اینجا یک مشکل کوچیک وجود داره اون هم اینکه شما میتونید تمام مشخصات اکانتها رو تغییر بدید ولی نمیتونید پسورد اونها رو عوض کنید,
چون پسورد در دیتابیس وردپرس به دلایل امنیتی به صورت کد شده یا به صورت MD5 وارد شده هستش که این نوع پسوردهای یک الگوریتم محرمانه دارند که پسوردها رو کد میکنند پس اگر شما پسورد مورد نظرتون رو همینجوری وارد کنید خوب دچار مشکل خواهید شد.
اما نگران نباشید در همین قسمت شما تب کنار پسورد رو بزنید یک پنجره کوچیک زیر اون باز شده و لیستی از encodeهای پسوردها رو تماشا میکنید.
ما باید به دنبال MD5 بگردیم و انتخاب میکنیم حالا پسورد جدید خودتون رو وارد کنید و روی گزینه GO کلیک کنید تا به صورت خودکار پسور ما به MD5 تبدیل بشه.

بسیار خوب پسورد جدید شما ست شد و میتونید وارد پنل ادمین خودتون بشید این روش یکی از بهترین روشها و امنترین اونها بود پیشنهاد میکنیم:
برای امنیت بیشتر از هیچ سرویس رایگان ارایه MD5 برای پسوردها استفاده نکنید و فقط از همین روش برای MD5 کردن پسورد خودتون استفاده کنید.
ایران گستر در صدد آن است تا شما عزیزان را با طراحی سایت با وردپرس آشنا کنیم و سایت gtmetrix را معرفی کنیم تا بتوانید سرعت سایت و آنالیز سایت خود را ببینید. که تمامی این مقالات را به صورت کاملا رایگان در اختیارتان قرار میدهد, پس با ما همراه باشید.
ابزار بررسی و بهینه سازی سایت gtmetrix یک ابزار مهم در آنالیز سایت برای آغاز فرآیند سئو سایت محسوب میشود. این ابزار ایرادات فنی سایت شما را نمایش میدهد و پیشنهاداتی نیز جهت بهبود سایت ارائه میکند.
در صورتی که شما هم از سرعت بارگذاری سایت خود ناراضی هستید و یا میخواهید میزان بهینه بودن و سرعت لود سایت خود را بررسی و بهینه سازی کنید مطمئنا یکی بهترین راهکارها برای بررسی سرعت بارگذاری سایت و محتوای آن استفاده از ابزارهای ارائه شده در سایت Gtmetrix.com میباشد.
در جی تی متریکس ابتدا سایت شما بطور کامل بصورت آنلاین آنالیز شده و سپس بر اساس الگوریتمهای بهینه سازی و سرعت لود سایت یک امتیاز به وب سایت شما داده خواهد شد و در صورت وجود مشکل لود و یا نیاز به بهینه سازی سایت، پارامترهای مورد نیاز جهت بررسی را معرفی میکند.
برای بررسی و بهینه سایت ابتدا وارد سایت http://gtmetrix.com شوید
همانند شکل زیر در قسمت نام دامنه ، آدرس وب سایت خود را وارد کنید و سپس بر روی Analyze کلیک کنید، پس از مدت زمان کوتاهی وب سایت شما بررسی و نتیجه آن همانند صفحه زیر برایتان نمایش داده خواهد شد.

در صفحه گزارش جی تی متریکس معیارهایی برای سنجش سرعت به شرح زیر برایتان نمایش داده میشود:
در این قسمت یک امتیاز بصورت درصد و درجه برای وب سایت شما مشخص میگردد مثلا در سایت بالا ۹۲٪ و A که این میزان هرچقدر بالاتر باشد سایت شما بهینه بوده و هر چقدر پایین باشد,
نیاز هست تا بررسی گردد و با توجه به پارمترهای اعلام شده در صورتی که پارامتر سمت هاست باشد توسط مدیر سرور و در غیر اینصورت توسط طراح سایت شما میبایستی بررسی و بهینه گردد، در این قسمت یک ستون با نام Type وجود دارد که نشان دهنده عاملی میباشد که میبایست بررسی و بهینه گردد.
در این ستون بخشی با نام Server مشاهده میکنید که عامل سرور میزبان شما در امتیاز آن نقش دارد و عدد مقابل آن میبایست ۹۹ یا ۱۰۰ دارد باشد و الا این مورد بایست توسط مدیر خدمات هاست سایت شما بررسی و بهینه سازی گردد و در سایر موارد مانند Content , Image , JS و …
به روش طراحی سایت و نحوه پیاده سازی سایت از جمله بهینه سازی محتوا ، تصاویر ، جاوا اسکریپت ها ، استایل شیت ها و … مربوط میباشد که لازم است توسط برنامه نویس و یا طراح وب سایت شما بررسی و موارد لازم بهینه سازی گردد.

بطور مثال در تصویر زیر یک مورد Serve scaled images مشاهده می شود که به عدم بهینه بودن سایز تصویر مربوط است، همانطور که در متن توضیح مشخص شده تصویر استفاده شده دارای 624 کیلوبایت حجم میباشد که سایز و حجم بزرگتری نسبت به اندازه استفاده شده در وب سایت دارد،
یعنی سایز نمایش داده شده 81 درصد کوچکتر از سایز واقعی تصویر میباشد، که این مقدار به هیچ عنوان مناسب نیست و در صورتیکه تعداد زیادی از این تصاویر و گزارش ها موجود باشند، باعث کاهش چشمگیر سرعت بارگذاری سایت شما خواهند شد.
مورد بعدی در این تصویر که نیاز به بهینه سازی دارد Remove query strings from static resources میباشد، که این مقادیر منابع درخواست های ثابت برای جاوا اسکریپت میباشد که بایستی توسط برنامه نویس سایت شما به صورت http://yourdomain.com/js/test.js بدون رشته پرس و جو استفاده گردد، این مورد در اغلب سایتهای وردپرسی مشاهده میگردد که میتواند بهینه سازی گردد.

از دیگر موارد مربوط به بهینه سازی سایت که مربوط به عوامل سمت سرور میباشد و تاثیر بسیار زیادی در سرعت لود دارد Leverage Browser Caching و Gzip میباشد که در صورت عدم فعال بودن این گزینه شما میبایست با مدیر هاست خود در ارتباط باشید تا این مورد توسط ایشان برطرف گردد،
این دو گزینه مربوط به کش و فعال سازی فشرده سازی مربوط بوده که در سرورها معمولا فعال میباشد. در سرویسهای میزبانی وب ارائه شده توسط هاست وب رمز تمامی عوامل سمت سرور به بهترین نحو پیکربندی شده و سرعت بالای بارگذاری سایت ها را تضمین میکند.
این بخش نیز معیاری برای میزان سرعت لود سایت شما میباشد که الگوریتم ها و راهنمایی های آن بر اساس تئوری و پیشنهادات متخصصان یاهو برای بهینه سازی سایت ارائه شده است که در اصطلاح به آن درجه کندی سایت نیز اطلاق میشود.
پارمترهای مهم در این قسمت CDN و Make Ewer HTTP Requests میباشد:
CDN یا به اصطلاح شبکه توزیع محتوا برای توزیع همه فایل های استاتیک مانند استایل شیت ، جاوا اسکریپت ها و … از یک آدرس خارجی میباشد.
تعداد درخواست های بارگذاری سایت را کم کنید! چون تاثیر قابل توجهی در کندی سرعت سایت دارند. از عوامل افزایش دهنده درخواست ها؛ تعداد آبجکت های درج شده در سورس سایت از جمله لینک به فایل های استایل و جاوااسکریپ در هدر سایت و همچنین کلیه تصاویر مجزا داخل صفحه است.
با تکنولوژی امروز وب؛ HTTP/1 برای هر شیء لود شده در سایت میبایست یک درخواست به سرور ارسال شود و اگرچه بخش زیادی از محتوای برگشت داده شده توسط سرور در مرورگرها کش میشود با اینحال تعداد بالای آبجکت لود شده در سایت موجب کندی بسیار میگردد به همین دلیل طراحان حرفه ای آبجکت های مختلف را معمولا در خروجی نهایی که در سرور قرار میگیرد به یکدیگر الحاق میکنند تا تعداد درخواست ها کاهش یابد.
در صورتیکه سایت شما در این قسمت از امتیاز مناسبی برخوردار نیست بهتر است با یک برنامه نویس حرفه ای جهت بهینه سازی این مقدار مشورت کنید تا سرعت سایت خود را بتوانید به حداکثر برسانید.

یکی از مهمترین قسمت های جی تی متریکس WaterFall میباشد که اکثرا کاربران این مورد را نادیده میگیرند، در واقع مهمترین قسمت برای بررسی میزان لود سایت شما WaterFall است،
شما در این قسمت همانند تصویر زیر مدت زمان صرف شده جهت لود منابع، تصاویر، استایل ها و … را میتوانید سطر به سطر مشاهده کنید.
اولین سطر این قسمت مربوط به فرخوانی اولیه سایت یعنی شامل عملیات دریافت آی.پی سرور میزبان سایت از دی ان اس سرور و سپس اتصال به سرور و دریافت اولین پاسخ میباشد. در مواردی مشاهده شده است که با مقادیر نادرست در دی ان اس سرور این مقدار در سطر اول به چندین ثانیه رسیده است!
( در حالت استاندارد در حد کمتر از ۱۰۰ میلی ثانیه ms است). سطر به سطر این آبشار بارگذاری سایت مهم است و لازم است موارد آن به دقت بررسی و در صورت امکان بهینه سازی گردد.

جی تی متریکس یکی از ابزار بررسی و بهینه سازی سایت است که از طریق این ابزار میتوانید مشکلات راپیدا کنید و آنها را رفع کنید.
این ابزار بسیار دقیق است و اگر تاجای که قسمت page speed سبز شود مشکلات را حل کنید. مطمئنا جایگاه بهتری را در موتورهای جستجو دریافت میکنید. ابزارهای مشابهی در سطح ایننترنت وجود دارد؛ اما این ابزار بطور دقیق تمام ایرادهای شما را مطرح میکنند.
ایران گستر در صدد آن است تا شما عزیزان را با طراحی سایت با وردپرس آشنا کنیم و سایت الکسا را معرفی کنیم تا بتوانید نتایج آنرا در سایت خود به کار گیرید. که تمامی این مقالات را به صورت کاملا رایگان در اختیارتان قرار میدهد, پس با ما همراه باشید.


آنچه مسلم است ، اطلاعات ارائه شده در الکسا برای رتبه بندی، ۱۰۰درصد دقیق نیست اما این آمار یکی از معتبرترین رتبه بندی ها را در دنیای مجازی به خود اختصاص داده است.
روند رتبه بندی سایت ها در الکسا بیشتر بر اساس میزان بازدید هر سایت و میزان دسترسی کاربران اینترنت در بازه زمانی یک روزه به سایت شماست.
بطور مثال سایت گوگل با توجه به آمار بازدید بسیار بالایی که دارد رتبه ۱ الکسا را به خود اختصاص داده است.افرادی که کار طراحی وب سایت و سئو سایت انجام می دهند از سایت الکسا بسیار استفاده می کنند.


| کشور | درصد ملاقات کنندگان |
| آمریکا | 22.2% |
| چین | 9.4% |
| هند | 6.5% |
| ایران | 5.3% |
| آلمان | 5.1% |
ایران گستر در صدد آن است تا شما عزیزان را با طراحی در فتوشاپ آشنا کنیم و ایجاد افکت گرافیتی در فتوشاپ را به شما آموزش دهیم که تمامی این مقالات را به صورت کاملا رایگان در اختیارتان قرار میدهد, پس با ما همراه باشید.
ما برای این آموزش از پس زمینه دیوار آجری استفاده میکنیم. فتوشاپ را باز کنید و به مسیر File > open بروید و تصویر پس زمینه دیوار آجری را وارد محیط برنامه کنید. دقت داشته باشید برای این آموزش از هر پس زمینهای میتوانید استفاده کنید ولی برای نتیجه گیری بهتر، پس زمینه آجری مناسب تر است.

ابزار Type را انتخاب کنید. فونت Graffogie را برگزینید و اندازه آن را بر روی 285 قرار دهید.
کلمه اول خود را تایپ کنید (Vote).
سپس به مسیر Type > Warp Text بروید. گزینه Style را بر روی Shell upper تنظیم کنید. سایر تنظیمات را به صورت زیر انجام دهید:
در نهایت بر روی OK کلیک کنید.
اولین حرف از کلمه ی خود را به حالت انتخاب در بیاورید. سپس به پنل Character بروید و مقدار tracking را بر روی 75- تنظیم کنید.

از ابزار Type استفاده کنید و دو کلمه دیگر (For) و (Pedro) را بنویسید. اطمینان حاصل کنید که هر یک از کلمات در لایهای مجزا نوشته شده باشند.
کلمه For را با اندازه 116 و Tracking 75 بنویسید. کلمه Pedro را نیز در لایهای جدید با اندازه 255 و Tracking 75 بنویسید.

برای جابجایی نوشتهها از ابزار Move استفاده کنید.
از پنل Layers هر سه لایه را به حالت انتخاب در بیاورید.
کلید ترکیبی Ctrl+T را فشار دهید و مقدار Rotate یا زاویه چرخش را بر روی 8- تنظیم کنید.
در پایان این مرحله، متن ما آماده است تا افکتهای گرافیکی را بر روی آن اعمال کنیم.

با لایه کلمه اول (Vote) طراحی را آغاز میکنیم. لایه را انتخاب کنید و به مسیر Layer > Layer Style > Blending Options بروید.
سپس تنظیمات قسمت Blending Option را مطابق تصویر زیر قرار دهید.

قسمت Bevel and Emboss را نیز فعال کنید و تنظیمات آن را مطابق نکات ذیل قرار دهید:
#035b7c و Opacity: 100%#ff3000 و Opacity: 88%
به قسمت Inner Shadow بروید و تنظیمات را مطابق زیر قرار دهید:
#000000
تنظیمات قسمت Inner Glow را نیز وارد کنید:
#000000
گزینه Stain را نیز فعال کنید و تنظیمات آن را مطابق داده های زیر قرار دهید:
#64ec87
قسمت Gradient Overlay بسیار مهم است. این قسمت را نیز فعال کنید و تنظیمات آن را با دقت وارد کنید:
#000000 در موقعیت های 0% و 100%
Outer Glow را نیز فعال کنید و تنظیمات آن را به ترتیب اعمال کنید:
#000000
در پایان این قسمت نیز گزینه Drop Shadows را فعال کنید و جزئیات آن را به این شکل اعمال کنید:
#000000در نهایت بر روی OK کلیک کنید.

نتیجه طرح گرافیکی شما تا به اینجا باید به این شکل باشد:

لایه کلمه دوم (For) را انتخاب کنید.
به مسیر Layer > Layer Style > Blending Options بروید و تنظیمات Blending Options را مطابق تصویر زیر قرار دهید.

یک لایه Bevel and Emboss نیز انتخاب کنید و تنظیمات آن را مطابق زیر قرار دهید:
#000000 و Opacity: 50%
قسمت Stroke را نیز فعال کنید با این تنظیمات:
#000000
قسمت Inner Shadow را برای این لایه نیز فعال کنید و تنظیمات مربوط به آن را وارد کنید:
#000000
برای این لایه گزینه Inner Glow را نیز فعال کنید.
#000000
گزینه Drop Shadow را نیز برای لایه دوم با تنظیمات زیر فعال کنید:
#000000سپس در انتهای این قسمت نیز بر روی OK کلیک کنید.

نتیجه گرافیکی لایه دوم نیز باید به این شکل باشد.

لایه کلمه سوم (Pedro) را انتخاب کنید.
سپس به مسیر Layer > Layer Style > Blending Options بروید. تنظیمات Blending Options را نیز مطابق زیر قرار دهید:

گزینه Bevel and Emboss را نیز فعال کنید با تنظیمات زیر:
#1faee3 و Opacity: 100%#ce43db و Opacity: 88%
سبک Inner Shadow را نیز برای این قسمت فعال کنید.
#000000
گزینه Inner Glow را با تنظیمات زیر فعال کنید:
#dd8925
تنظیمات Satin را نیز اضافه کنید:
#f08d18
یک لایه Gradient Overlay با تنظیمات زیر وارد کنید:
#000000 در موقعیت های 0% و 100%
قسمت Outer Glow نیز با مشخصات زیر فعال کنید:
#000000
و در پایان این قسمت نیز تنظیمات Drop Shadow را مطابق تصویر زیر پر کنید:
#000000در نهایت بر روی OK کلیک کنید.
شما توانستید یک افکت گرافیتی جذاب و واقعی را در فتوشاپ ایجاد کنید. در این آموزش شما یاد گرفتید چگونه از Layer Style و Blending Option استفاده کنید تا یک متن گرافیتی را در فتوشاپ ایجاد کنید.

ایران گستر در صدد آن است تا شما عزیزان را با طراحی در فتوشاپ آشنا کنیم و طراحی لوگو در فتوشاپ را به شما آموزش دهیم که تمامی این مقالات را به صورت کاملا رایگان در اختیارتان قرار میدهد, پس با ما همراه باشید.
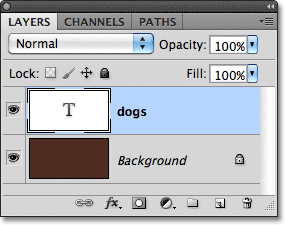
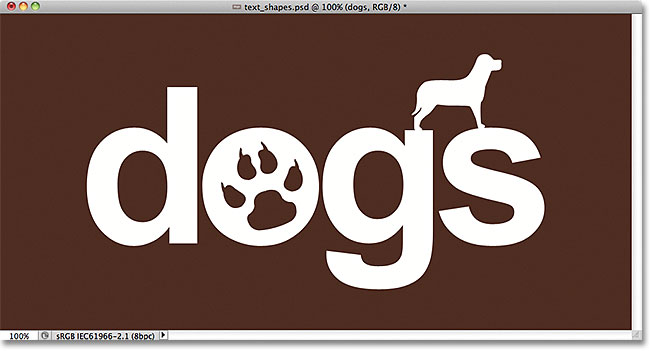
در زیر یک متن را مشاهده می کنیم:

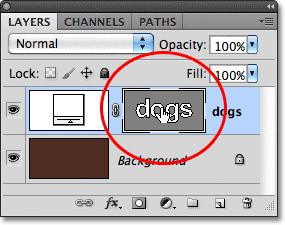
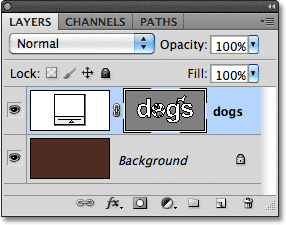
در پنل لایه ها نیز دو لایه را مطابق شکل زیر ملاحظه می کنیم:

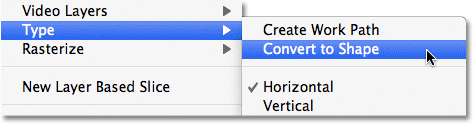
حال به منوی Layer رفته و بر روی Type کلیک می کنیم و سپس گزینه ی Convert To Shape را انتخاب می کنیم:

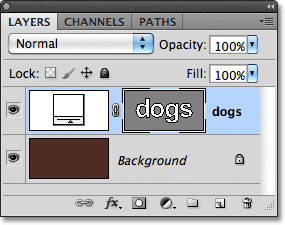
حال تغییرات اعمال شده را در پنل لایه ها مشاهده می کنیم.

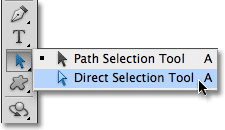
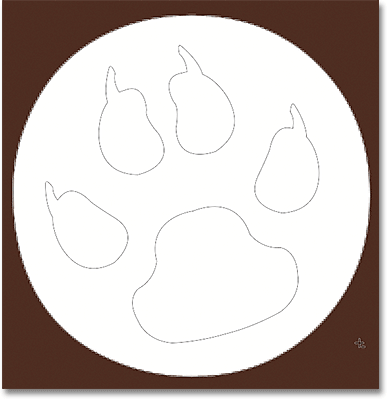
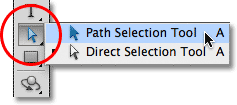
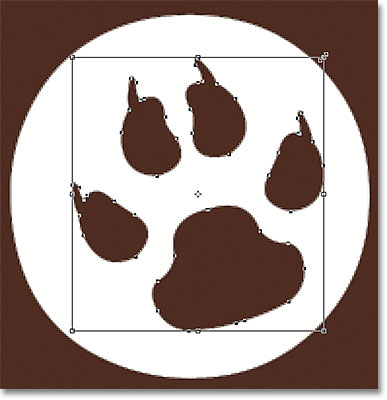
در این قسمت از ساخت لوگو با فتوشاپ می خواهیم تغییرات مد نظر را در حرف O اعمال کنیم، اما پیش از آن می بایست ابزار Direct Selection را به روش زیر انتخاب کنیم:

در ابتدا از پنل لایه ها، لایه ی خود را انتخاب می کنیم:

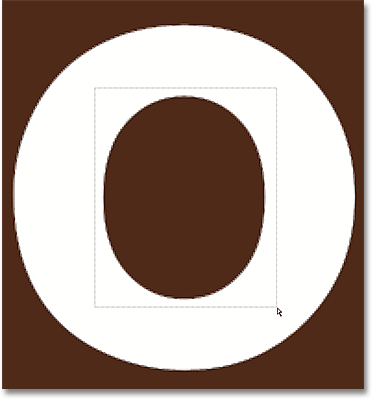
حال به دور دایره ی تو خالی حرف O با گرفتن موس، یک خط می کشیم:

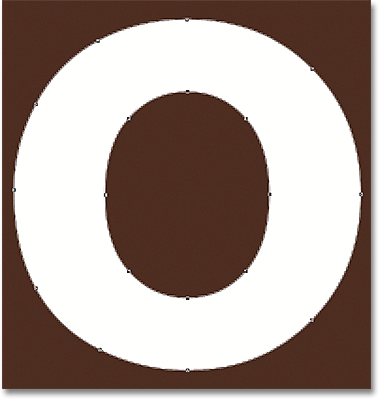
حال اگر دست خود را از روی موس برداریم تغییرات زیر را بر روی حرف، مشاهده می کنیم:

برای پاک کردن این قسمت کافیست دکمه ی Backspace در سیستم های ویندوز و یا Delete در سیستم های Mac را فشار دهیم.

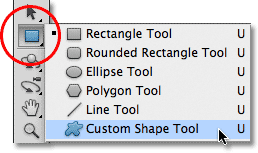
مشابه شکل، این ابزار را انتخاب می کنیم.

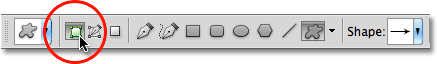
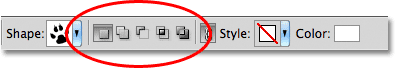
بر روی آیکن نشان داده شده در شکل زیر کلیک می کنیم.

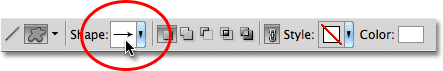
بر روی آیکن نشان داده شده کلیک می کنیم:

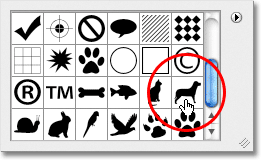
حال بر روی آیکن فلش مانند نشان داده شده، برای مشاهده ی سایر شکل ها کلیک می کنیم:

در پنجره ی باز شده بر روی گزینه ی Animals کلیک می کنیم:

برای نگه داشتن سایر شکل ها گزینه ی Append را انتخاب می کنیم:

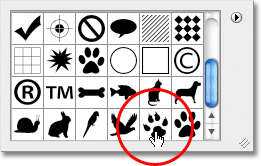
حال شکل زیر را انتخاب می کنیم، دکمه ی Enter در سیستم های ویندوز و یا Return در سیستم های Mac را جهت ثبت فشار می دهیم.

در این قسمت از ساخت لوگو با فتوشاپ در شکل نشان داده شده گزینه های مختلفی برای ایجاد افکت را مشاهده می کنیم که هر کدام یک کار خاص را برای ما انجام می دهند:

برای تغییر حالت در بین این گزینه ها نیز می توانیم از صفحه کلید استفاده کنیم.
اگر در حالت Subtract From Shape باشم با نگه داشتن دکمه ی Alt در سیستم های ویندوز و یا Option در سیستم های Mac و فشردن دکمه ی موس بر روی شکل شاهد تغییرات زیر خواهیم بود.
چنانچه دکمه ی Shift را نگه داریم یک شکل مناسب تر از افکت را شاهد خواهیم بود.
با فشردن دکمه ی Spacebar می توانیم این خطوط را جا به جا کنیم.

با بر داشتن دست خود از روی موس، تغییرات زیر را بر روی عکس ملاحظه می کنیم.

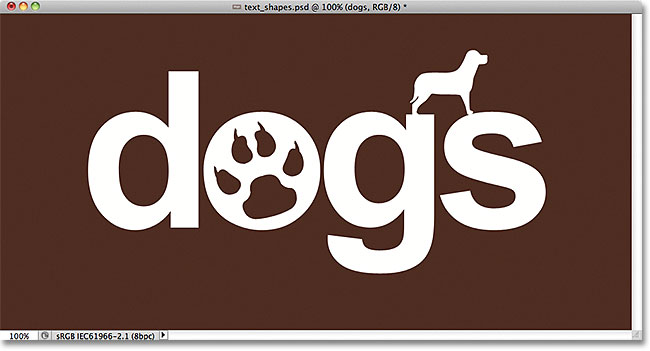
در این قسمت از ساخت لوگو با فتوشاپ مطابق مراحل قبل این بار شکل زیر را انتخاب می کنیم:

حالت Add To Shape را انتخاب کرده و بار دیگر با استفاده از صفحه کلید، شکل زیر را رسم می کنیم:

دست خود را از روی موس برمی داریم:

تغییرات ملاحظه می شوند:

تغییرات در پنل لایه ها نیز به وجود می آیند.

از طریق منوی زیر این ابزار را برای ویرایش عکس خود انتخاب می کنیم:

حال بر روی عکس کلیک می کنیم و تغییرات را اعمال می کنیم.

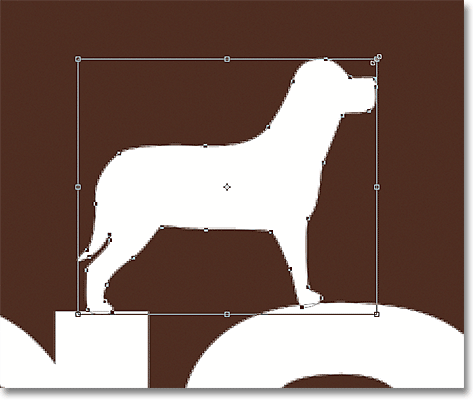
در این قسمت از ساخت لوگو با فتوشاپ از طریق منوی Edit بر روی گزینه ی Free Transform Path کلیک می کنیم، و یا دکمه ی Ctrl+T در سیستم های ویندوز و یا Command+T در سیستم های Mac را فشار می دهیم:

حال تغییرات لازمه را در عکس خود ایجاد، و دکمه ی Enter در سیستم های ویندوز و یا Return در سیستم های Mac را فشار می دهیم:

با فشردن دکمه ی Ctrl+T در سیستم های ویندوز و یا Command+T در سیستم های Mac به حالت Free Transform Path رفته و این بار تغییرات دلخواه را بر روی قسمت زیر انجام می دهیم:

جهت تایید کار خود دکمه ی Enter در سیستم های ویندوز و یا Return در سیستم های Mac را فشار می دهیم.

ایران گستر در صدد آن است تا شما عزیزان را با طراحی در فتوشاپ آشنا کنیم و طراحی متن چوبی در فتوشاپ را به شما آموزش دهیم که تمامی این مقالات را به صورت کاملا رایگان در اختیارتان قرار میدهد, پس با ما همراه باشید.
قدم اول: طراحی متن چوبی سه بعدی را با ایجاد یک سند یا داکیومنت جدید شروع میکنیم. یک سند یا داکیومنت با ابعاد 1000 در 750 پیکسل (بصورت افقی) ایجاد کنید و آن را با خاکستری روشن، رنگ کنید.
با استفاده از فونت Insaniburger with Cheese که در ابتدای این آموزش جهت دانلود قرار داده شده است، با رنگ مشکی یک متن دلخواه بنویسید.
اندازهی نوشته، کاملا دلخواه است و به خودتان بستگی دارد.
قدم دوم: در حالیکه لایهی متنی که نوشته اید، در پنل لایهها در حالت انتخاب قرار دارد، به مسیر Type > Convert to Shape بروید. (اگر پنل لایهها را نمیبینید، به مسیر Window > Layer) بروید.( متن چوبی)

قدم اول: به مسیر 3D > New 3D Extrusion from Selected Path بروید.

قدم دوم: برای دسترسی به تنظیمات شبکهی سه بعدی باید دو پنل مهم را باز کنید: پنل 3D و پنل Properties (هر دو پنل از منوی Windows در فتوشاپ قابل دسترسی هستند.)
پنل 3D دربردارندهی تمام محتویات یک صحنهی سه بعدی است و اگر روی هر کدام از الِمانهای موجود در این پنل کلیک کنید، جزئیات تنظیماتشان از پنل Properties قابل دسترسی میشود. پس حواستان باشد که اول آن الِمانی که میخواهید تغییر دهید، از پنل 3D انتخاب کنید و سپس جزئیات آن را از پنل Properties تغییر دهید.

قدم سوم: اگر روی ابزار Move کلیک کنید، مجموعهای از حالتهای مشاهدهی صحنهی سه بعدی (3D Modes) در سمت راست پنل در مقابل شما ظاهر میشود. حالا میتوانید هر کدام از این حالتها را انتخاب و با کلیک و درگ کردن در صحنه، از آن استفاده کنید.

قدم اول: روی نام شبکه یا مش کلمهای که نوشتهاید (در این آموزش WOOD)، در پنل 3D کلیک کنید.
اکنون از پنل Properties، منوی Texture Mapping را به Tile تغییر دهید و اسلایدر بخش Extrusion Depth را روی عدد 35 بگذارید.

قدم دوم: از پنل Properties روی آیکون Cap کلیک کنید و سپس Bevel Width را به 1 تغییر دهید. نمودار Contour هم باید روی Half Round تنظیم شده باشد.

قدم اول: از پنل 3D، به بخش Front Inflation Material بروید.
اکنون از پنل Properties بر روی آیکون کنار تکسچر، در مقابل Diffuse کلیک کنید. از منوی ظاهر شده، Replace Texture را برگزینید.
از پنجرهی ظاهر شده، تکسچر صفحهی چوبی پوسته پوسته شده شماره دو را که در ابتدای آموزش دانلود کردید، انتخاب و باز (Open) کنید..( متن چوبی)

قدم دوم: از پنل Properties بر روی آیکون کنار تکسچر، در مقابل Diffuse کلیک کنید. از منوی ظاهر شده، Edit UV Properties را برگزینید.

قدم سوم: برای رسیدن به نتیجهی مطلوب باید در پنجرهای که ظاهر شده است، مقادیر Tile و Offset را تغییر دهیم.
Tile مربوط به میزان کشیدگی تکسچر است در حالیکه Offset مربوط به موقعیت تکسچر است.
مقادیر موجود در تصویر را در مقابل Tile و Offset وارد کنید تا نتیجهای مشابه تصویر زیر حاصل شود:

قدم چهارم: اکنون در پنل Properties، مقدار Bump را به 15 تغییر دهید و بعد روی آیکون فولدری که در مقابل همین گزینه وجود دارد، کلیک کنید و روی نام تکسچری که برای قسمت جلویی نوشته استفاده کردید، کلیک کنید..( متن چوبی)

از پنل 3D، به بخشهای Front Bevel Material و Extrusion Materials بروید.
مطابق آنچه که در قسمت قبلی توضیح دادیم، از پنل Properties بر روی آیکون کنار تکسچر، در مقابل Diffuse کلیک کنید.
از منوی ظاهر شده، Replace Texture را برگزینید.
از پنجرهی ظاهر شده، تکسچر صفحهی چوبی پوسته پوسته شده شماره یک را که در ابتدای آموزش دانلود کردید، انتخاب و باز (Openn) کنید.

قدم اول: از پنل 3D بر روی نام مش نوشتهی خود کلیک نمائید. از پنل Properties روی آیکون Coordinates کلیک کنید.
در مقابل زاویهی چرخش نسبت به محور X عدد 90 را وارد کنید.

قدم دوم: به مسیر 3D > Move Object to Ground Plane بروید تا نوشته روی زمین قرار بگیرد.

قدم سوم: به مسیر 3D > Split Extrusion بروید. با این کار اجزای متن سه بعدی از هم جدا میشوند و شما میتوانید روی هر حرف به صورت جداگانه کار کنید. در پنل 3D هم این موضوع قابل تشخیص است..( متن چوبی)

قدم چهارم: ابزار Move را انتخاب کنید و با کمک محورهای سه بعدی، کلمات را آنطوری که دلتان میخواهد، بچینید.

قدم پنجم: با انتخاب ابزار Move و نیز برگزیدن یکی از حالتهای چهارگانه که قبلا شرح دادیم، میتوانید زوایهی دوربین را تغییر دهید.
UV Properties را برای قسمتهای Front Bevel و Extrusion Materials برای هر حرف تنظیم کنید (در همین آموزش در بخش تنظیمات متریال روبرویی این موضوع توضیح داده شده است.)

قدم اول: از نوار ابزار، Rectangle Tool را انتخاب کنید و مستطیلی بکشید که تا لبههای داکیومنت را در بر بگیرد.
نام لایهی این مستطیل را در پنل لایهها Ground Plane بگذارید..( متن چوبی)

قدم دوم: به مسیر 3D > New 3D Extrusion from Selected Path بروید و مطابق تصویر زیر، مقدار Extrusion Depth را به 1 تغییر دهید.

قدم سوم: از پنل Properties روی آیکون Coordinates کلیک کنید و در مقابل زاویهی چرخش نسبت به X عدد 90 را وارد کنید.

قدم چهارم: از پنل 3D به تب Current View بروید. در پنل Properties، در مقابل View، نام شبکهی متنی خود را انتخاب کنید.

قدم اول: هر دو لایهی سه بعدی، یعنی کلمات و صفحهی زمینه را از پنل لایهها انتخاب کنید و به مسیر 3D > Merge 3D Layers بروید تا در هم ادغام شوند.

قدم دوم: از پنل 3D، مش صفحهی پس زمینه (Ground Plane) را انتخاب کنید. آن را به بالای New Group ببرید.
اکنون این مش صفحهی زمینه را طوری حرکت دهید که نوشتهها در مرکز آن قرار بگیرند.

قدم سوم: زاویه دوربین را مطابق دلخواه یا مانند تصویر زیر تغییر دهید. به گونهای که هیچ قسمت خالی در صفحه دیده نشود.
برای متریال نمای روبرویی یعنی Front Inflation Material، تکسچر صفحات چوبی که در ابتدای آموزش دانلود کردید را تعیین نمائید. (چگونگی این کار در سطور پیشین توضیح داده شده است.)

قدم اول: به تب Infinite Light 1 از پنل 3D بروید.
Intensity را روی 100 و Shadow Softness را روی 30 بگذارید.

قدم دوم: در حالیکه تب Infinite Light 1 از پنل 3D در حالت انتخاب قرار دارد، در پنل Properties روی آیکون Coordinates کلیک کنید و مقادیر موجود در تصویر زیر زیر را وارد کنید:

قدم اول: در قسمت پائینی پنل 3D آیکونی به نام Add new Light to Scene وجود دارد. آن را انتخاب کنید و سپس New Spot Light را برگزینید.

قدم دوم: در پنل Properties، مقدار Intensity را روی 35 بگذارید، تیک Shadows را بردارید و مقدار Cone را به 93.9 تغییر دهید. Hotspot نیز باید 47 باشد.
در مقابل Light Falloff تیک بگذارید و Outer را روی 3800 و Inner را روی 666 تنظیم کنید..( متن چوبی)

قدم سوم: اکنون نور نقطهای را مانند تصویر زیر جابجا کنید:

قدم چهارم: همچنین میتوانید در پنل Properties روی آیکون Coordinates کلیک کنید و مقادیر موجود در تصویر زیر زیر را وارد کنید:

قدم اول: در پنل Properties، روی تب Environment کلیک کنید.
روی آیکون تکسچر IBL کلیک کنید و گزینهی Replace Texture را انتخاب کنید. سپس عکس اتاق نشیمن را که در ابتدای آموزش دریافت کردهاید، بارگذاری نمائید.

قدم دوم: در پنل Properties، مقدار Intensity را روی 20 بگذارید. Shadow Opacity نیز بهتر است روی 30 باشد..( متن چوبی)

قدم سوم: میتوانید با کمک ابزار Move این نور محیطی را جابجا کنید و به نقطهی رضایتبخشی ببرید.

برای رندرینگ صحنه باید به مسیر 3D > Render بروید.
رندر کردن این صحنه ممکن است چند دقیقه به طول بینجامد. اما هر موقع بخواهید میتوانید با فشردن کلید Esc از صفحهکلید، از فرآیند رندر خارج شوید.

قدم اول: پس از اتمام طراحی متن چوبی سه بعدی باید آن را ویرایش کنیم و رنگها و کنتراست را بهبود ببخشیم. از قسمت پائینی پنل لایهها در فتوشاپ، روی آیکون Create new fill or adjustment layer کلیک کنید و سپس Brightness/Contrast را انتخاب نمائید..( متن چوبی)

قدم دوم: مقدار Contrast را روی 35 بگذارید.

قدم سوم: مجددا از قسمت پائینی پنل لایهها در فتوشاپ، روی آیکون Create new fill or adjustment layer کلیک کنید و اینبار Curves را انتخاب نمائید.
شکل نمودار را به صورت زیر درآورید.
برای قرمز:

برای سبز:

برای آبی:

قدم چهارم: مجددا از قسمت پائینی پنل لایهها در فتوشاپ، روی آیکون Create new fill or adjustment layer کلیک کنید و اینبار Levels را انتخاب نمائید و تنظیماتی که در عکس زیر میبینید، اعمال کنید..( متن چوبی)

قدم اول: در حالیکه از پنل لایهها، لایهی Levels را انتخاب کردهاید، کلیدهای Ctrl+Shift+Alt+E تا یک لایهی استمپی ایجاد شود.
نام این لایه را High Pass بگذارید و به مسیر Filter > Convert for Smart Filters بروید.

قدم دوم: به مسیر Filter > Other > High Pass بروید و مقدار Radius را 10 وارد کنید.

قدم سوم: وضعیت لایهی High Pass را به Soft Light تغییر دهید و Opacity را روی %35 بگذارید.

قدم اول: تکسچر گرانژی که در ابتدای آموزش دریافت کردهاید، در فتوشاپ باز کنید و به عنوان بالاترین لایه در پنل لایهها قرار دهید. نام این لایه را Texture بگذارید.
به مسیر Edit > Transform > Rotate 90° Counter Clockwise بروید تا این لایه را بچرخانید.
وضعیت لایهی مذکور را به به Soft Light تغییر دهید و Opacity را روی %30 بگذارید.

قدم دوم: از قسمت پائینی پنل لایهها در فتوشاپ، روی آیکون Create new fill or adjustment layer کلیک کنید و اینبار Hue/Saturation را انتخاب نمائید. لایهی جدید ایجاد میشود. این لایه را به لایهی Texture کلیپ کنید.
مقدار Saturation را به -50 تغییر دهید.


ایران گستر در صدد آن است تا شما عزیزان را با طراحی سایت با وردپرس آشنا کنیم و نحوه به روز رسانی نسخه php سایت وردپرسی را برایتان بازگو کنیم تا بتوانید آنرا در سایت خود به کار گیرید. که تمامی این مقالات را به صورت کاملا رایگان در اختیارتان قرار میدهد, پس با ما همراه باشید.
برای شروع لازم به ذکر است که شما از کنترل سی پنل استفاده کرده باشید و در هاست خود را روی Cpanel نصب کرده باشید.
در آموزش تغییر نسخه php در دایرکت ادمین نیز می توانید از این امکان در کنترل پنل دایرکت ادمین خود استفاده نمایید.

ابتدا وارد کنترل پنل هاست سی پنل خود شوید از صفحه اصلی پنل خود از قسمت software and services برروی select php version کلیک نمایید.

سپس صفحه ای مشابه تصویر زیر را مشاهده می کنید که می بایست یکی از نسخه های php را از لیست انتخاب نمایید ابتدا نسخه php را انتخاب و سپس برروی گزینه set as current کلیک نمایید

در قسمت بعد شما می توانید در صورت تمایل به فعال سازی افزونه extention های مورد نظر خود اقدام نمایید اگر از سیستم های مدیریت محتوا مانند وردپرس و جوملا و غیره استفاده می کنید و با خطا در سایت مواجه می شوید ابتدا باید اسم افزونه را پیدا و سپس از لیست نمایش داده شده تیک آن را بزنید تا آن افزونه فعال شود.

در همان صفحه تنظیمات extention شما گزینه دیگری به نام switch to php setting دارید که می توانید با زدن این گزینه لیست تنظیمات مورد نظر برای php.ini را مشاهده و آن را تغییر دهید.

اگر می خواهید تنظیمات خاصی برروی php.ini انجام دهید می توانید از پوشه public_html موجود در هاست خود فایل php.ini را باز کرده و تنظیمات مورد نظر خود را انجام و ذخیره نمایید ,
تا برروی هاست شما اعمال شود در صورت عدم وجود این فایل می توانید آن را ایجاد نمایید.توجه داشته باشید تغییر نسخه پی اچ پی تنها در صورتی امکان پذیر است که برروی سرور گزینه php selector نصب شده باشد . شما تنها قادر به انتخاب یکی از نسخه های پی اچ پی نصب شده برروی سرور تنها هستید.
|
| |
| وب : | |
| پیام : | |
| 2+2=: | |
| (Refresh) | |
|
متن دلخواه شما
|
|