افزایش فالوور
ایران گستر در صدد آن است تا شما عزیزان را با تمامی ترفند های موجود در اینستاگرام و هرچه بهتر شدن پیچ شما یاری کند و تمامی این مقالات را به صورت کاملا رایگان در اختیارتان قرار میدهد, پس با ما همراه باشید.
جلوگیری از خرید فالوور فیک
کسانی که فکر می کنند با خرید فالوور فیک اینستاگرام می توانند یک شبه اعتبار بالایی کسب کنند، فقط فکر می کنند که اینطور است ولی در واقع کاملا بر عکس است.
الان هر کسی می داند که پیجی که مثلا 10 کا فالوور دارد باید حداقل 2 کا لایک برای هر پستش داشته باشد. ولی پیج هایی که فالوور می خرند وضعیت لایک پست هایشان خیلی افتضاح تر از این حرفا است.
همین دلیل کافی است تا اعتبار پیج تان کاهش یابد و افراد زیادی متوجه شوند که پیج شما قابل اعتماد نیست!
پس همانطور که متوجه شدید فالوور های فیک و به قول معروف خریدنی باعث لطمه زدن به برند و کسب و کارتان در اینستاگرام می شود.
متاسفانه کسب و کارهای بزرگی از این روش برای افزایش فالوور پیج اینستاگراشان استفاده می کنند ولی نمی دانند در آینده با دستان خود قرار است کسب و کار خود را نابود کنند.
بهترین راه این است که اصولی به دنبال بالا بردن فالوور های پیج اینستاگرام تان باشید. هیچ چیز مانند فالوور های واقعی برای شما اهمیت ندارد.
در این مقاله ایده هایی را با شما در میان می گذارم تا بتوانید دنبال کنندگانی که واقعا عاشق کسب و کار شما هستند را پیدا کنید.
دستورالعمل افزایش فالوور اینستاگرام:
۱- پروفایل خود را ایجاد و بهینه سازی کنید
۲- یک تولید کننده محتوا تعیین کنید
۳- بر روی مهارت عکاسی و ویرایش تمرکز کنید
۴- شروع به پست گذاشتن کنید
۵- برخی از مطالب خود را سازماندهی کنید.
۶- لذت بخش بنویسید. caption کپشن های ارزشمند بنویسید
۷- از hashtag هشتگهای مربوطه استفاده کنید
۸- با کاربران دیگر تعامل داشته باشید، از جمله با فالوور های خود
۹- با کاربرانی که شبیه به شما هستند تبلیغ متقابل داشته باشید
۱۰- برای افزایش فالوور اینستاگرام مسابقه برگزار کنید
۱۱- به اشتراک گذاری استوری و ویدئوی live
۱۲- پروفایل خود را برای پیدا کردن و دنبال کردن آسان کنید
اول – پروفایل خود را ایجاد و بهینه سازی کنید
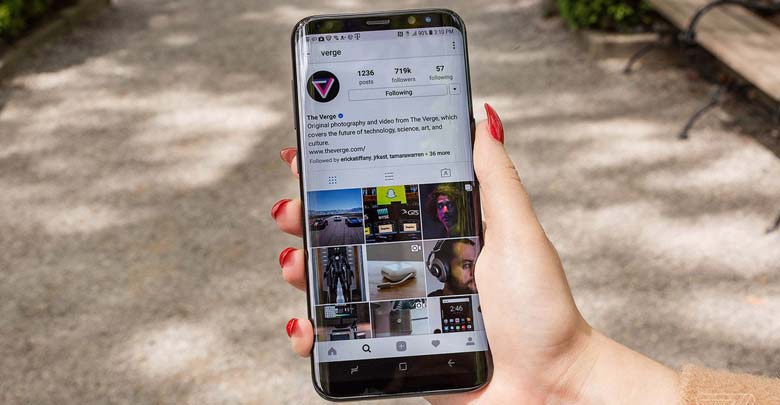
[caption id="attachment_160977" align="alignnone" width="780"] کسب درآمد از اینستاگرام[/caption]
کسب درآمد از اینستاگرام[/caption]
برای افزایش فالوور اینستاگرام، قبل از هر کاری، پروفایل اینستاگرام خود را سفارشی سازی کنید. به فالوورهای بالقوه خود بگوئید که چه کسی هستید.
و دلیلی به آنها بدهید تا شما را دنبال کنند. چطور؟ از اینجا شروع کنید که به آنها اطمینان دهید که نام کاربری شما قابل تشخیص و قابل جستجو است.
مانند نام کسب و کار شما. اگر نام کسب و کار شما قبلاً گرفته شده است، سعی کنید نام کسب و کار خود را به عنوان بخش اول نام کاربری خود حفظ کنید تا وقتی که مردم به دنبال کسب و کار شما هستند بیشتر به شما نزدیک شوند.
توجه: مطمئن شوید که نام کسب و کار خود را به طور کامل به فیلد نام در بخش گزینه ها اضافه کنید. دکمه های دندانه دار در ios و سه نقطه در اندروید.
این زیر تصویر پروفایل شما و زیر username شما در جستجو ظاهر خواهد شد. بعد مطمئن شوید که پروفایل شما عمومی است.
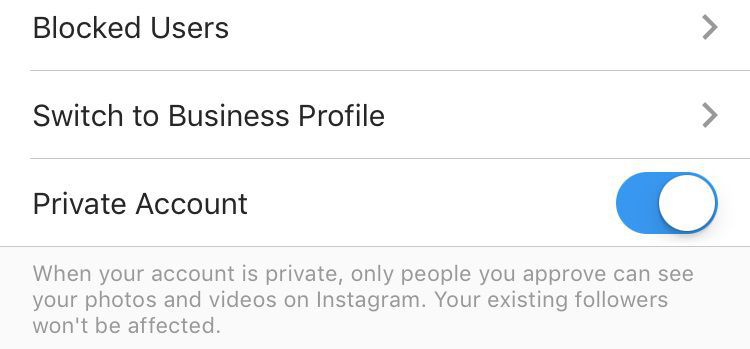
برای ایجاد نمایه عمومی، اینستاگرام را باز کنید، گزینه ها (Options) را باز کنید، و مطمئن شوید که حساب خصوصی (Private Account) خاموش است.
[caption id="attachment_161464" align="aligncenter" width="750"]

ایجاد نمایه عمومی[/caption]
برای افزایش فالوور اینستاگرام یک تصویر پروفایل انتخاب کنید که برند شما در سایر شبکه های اجتماعی نیز باشد مانند لوگوی شرکت خود.
سپس قسمت bio یا توضیحات مربوط به خود را با اطلاعات مفید و لذت بخش و علمی و آموزنده درباره برند خود پر کنید. اطلاعاتی مانند این اجازه می دهد تا مردم درباره شما بیشتر بدانند و دلیلی به آنها می دهید که شما را دنبال کنند.
این اطلاعات شامل این میشود که شما چه کسی هستید و چه کاری انجام می دهید. و اشاره به شخصیت را نیز اضافه کنید.
در اینجا چند نمونه برای الهام بخشی وجود دارد:
- @WeWork: “Make a life, not just a living.”
- @Oreo: “See the world through our OREO Wonderfilled lens.”
- @CalifiaFarms: “Crafting, concocting and cold-brewing up a delicious, plant-based future.”
- @Staples: “We make it easy to #MakeMoreHappen”
-
سپس، یک لینک به bio خود اضافه کنید تا اگر مردم می خواهند به وب سایت شما بروند بتوانند به راحتی به طور مستقیم از اینستاگرام به وب سایت بروند.
فضای اختصاص داده شده برای URL ها خیلی با ارزش است. زیرا این تنها مکان در اینستاگرام است که می توانید یک لینک قابل کلیک جایگذاری کنید، پس از آن عاقلانه استفاده کنید.
برای افزایش فالوور اینستاگرام توصیه میکنیم که لینک را کوتاه کنید تا بیشتر قابل کلیک باشد. می توانید از سایت Bitly برای کوتاه کردن لینک استفاده کنید.
در نهایت، اعلان ها (notifications) را فعال کنید به این ترتیب وقتی مردم عکس های شما را به اشتراک می گذارند یا برای آنها کامنت می گذارند را می توانید ببینید. این به شما اجازه خواهد داد که سریع تر با آنها ارتباط برقرار کنید.
مثل بسیاری از شرکت ها در توییتر. برای فعال کردن اعلان ها، به گزینه ها(Options) بروید و سپس تنظیمات اعلان ها را انتخاب کنید (Push Notification Settings.) و همه (From Everyone) را برای هر دسته ای انتخاب کنید.
برای افزایش فالوور اینستاگرام ما توصیه نمی کنیم که حساب اینستاگرام خود را به توییتر و فیس بوک لینک دهید. پس پست های اینستاگرام شما به طور خودکار در حساب های دیگر منتشر می شوند. انواع پست ها متفاوت است.
دوم – یک تولید کننده محتوا تعیین کنید
تولید محتوا
فقط یک یا دو نفر حساب کاربری اینستاگرام شما را مدیریت کنند. در صورت امکان، شخصی را انتخاب کنید که تجربه استفاده از حساب اینستاگرام شخصی را داشته باشد. و مطمئن شوید که همه ویژگی های مفید اینستاگرام را ارائه می دهد.
اگر برای یک سازمان بزرگ کار می کنید، ممکن است اشخاص زیادی را پیدا کنید که می خواهند درباره چیزهایی که پست شده است بگویند.
این زمانی است که یک درخواست سازمان یافته یا دستورالعمل مستند در دست است. این اسناد باید به مردم اطلاع دهد که چگونه پستی را در حساب اینستاگرام شما درخواست کنند، وقتی که می خواهند روی پست ارزش گذاری کنند و چرا باید این کار را انجام دهند.
سوم – مهارت عکاسی و ویرایش عکس و کار کردن با عکس ها
برای افزایش فالوور اینستاگرام، کیفیت پست مهم است. خیلی زیاد. فالوورهای توییتر ممکن است چند توییت بد را ببخشند، اما یک عکس بد در اینستاگرام خیلی چیز بدی است و قابل قبول نیست.
این به این معنی نیست که حتماً باید دوره های عکاسی را بگذرانید تا عکس های اینستاگرام خوبی داشته باشید. و به این معنی نیست که هفته ها قبل از شروع کار باید تمرین سخت داشته باشید.
اما باید با نکات اساسی عکاسی و برنامه های ویرایش عکس آشنا باشید.
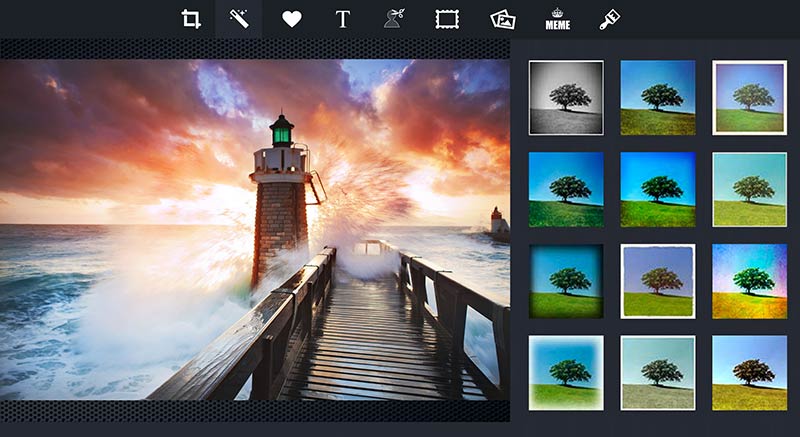
[caption id="" align="aligncenter" width="675"]

نکات اساسی عکاسی[/caption]
مهارت های عکاسی
از آنجائیکه اینستا یک برنامه موبایل است، احتمالاً بیشتر عکسهایی که پست می گذارید با تلفن همراه خود گرفته اید. فقط اینطور نیست، اما انتظار می رود که اینطور باشد.
در حالی که برخی از برند ها از عکس های حرفه ای برای عکس اینستاگرام خود استفاده می کنند، اکثراً از گوشی های هوشمند استفاده می کنند. و به هر حال اینستاگرام به معنی واقعی کلمه همین لقب را دارد.
اینجا نکات برجسته و مهمی وجود دارد:
در یک زمان روی یک موضوع تمرکز کنید.
فضای منفی را در آغوش بگیرید.
دیدگاه های جالب را پیدا کنید.
تقارن را جستجو کنید.
جزئیات کوچک را ضبط کنید.
فالوور های خود را خوشحال کنید.
مهارت های ویرایش عکس

اینستاگرام برخی قابلیت های ویرایش اولیه عکس را دارد، اما اغلب اوقات آنها برای ایجاد یک تصویر واقعاً عالی نیستند. بسیاری از عکس ها را قبل از اینکه برای بار اول در اینستاگرام باز کنید باید با یک یا دو برنامه ویرایش عکس باز کنید و آنها را ویرایش کنید.
چهارم – شروع به پست گذاشتن
وقتی که پروفایل خود را ایجاد و بهینه سازی کردید، کسی را داشته باشید که آنها را اداره کند. و چیزهایی را یا دو چیز را درباره عکاسی و ویرایش عکس بدانید
، الان زمان شروع پست گذاشتن است. ایده خوبی است که تعداد زیادی پست های عالی داشته باشید، شاید ۱۵ عدد یا بیشتر، تا قبل از اینکه شروع کنید که واقعاً مردم را جذب کنید.
برای افزایش فالوور اینستاگرام، وقتی مردم پروفایل شما را می بینند، بهتر است تعداد زیادی از عکس های شما را ببینند که کل صفحه را پوشانده است.
به جای اینکه تعداد انگشت شماری ببینند، به این ترتیب آنها با خبر می شوند که به طور مرتب مطلب مینویسید.
برای شروع پست گذاشتن در اینستاگرام، ابتدا قالب های محتوایی رسانه های اجتماعی را دانلود کنید و شروع به برنامه ریزی پست های اینستاگرام خود کنید.
با گذشت زمان، میخواهید که عکس ها را با تاریخی که دارند دسته بندی کنید و کنار هم بگذارید، مانند آخر هفته یا وقتی که به تعطیلات می روید.
وقتی برای برنامه های پست گذاشتن شروع به برنامه ریزی می کنید شخصیت های بازار هدف خود را در ذهن داشته باشید، می توانید به طور چشمگیر زمان و فرکانس پست گذاری خود را تغییر دهید.
مخصوصاً اگر مخاطبان خود را در منطقه زمانی متفاوت هدف قرار می دهید. میتوانید از قالب های رایگان استفاده کنید.برنامه خود را برای مخاطبان خاص خود که ممکن است زمان بر باشد و آزمودن نیاز داشته باشد بهینه سازی کنید.
طبق تحقیقاتی که داشتهایم بهترین زمان برای پست گذاشتن در اینستاگرام دوشنبه و پنجشنبه است.
اگر در فکر افزایش فالوور اینستاگرام هستید، در هر ساعتی به جز زمان ۳ تا ۴ بعد از ظهر پست بگذارید. منطقه ای را در نظر بگیرید که بازار هدف شما را تشکیل می دهند. و نتایج را با هم ترکیب کنید تا به نتیجه نهایی برسید. برای مخاطبان خارج از کشور فقط جاهایی را در نظر بگیرید که مخاطبان شما در آن منطقه حضور دارند و استفاده می کنند.
با این حال، به این دلیل که اینستاگرام عمدتاً برنامه ای است که روی دستگاههای موبایل استفاده می شود، کاربران تمایل دارند که در هر زمانی استفاده کنند.
اگر چه بسیاری از کاربران در طول روزهای کاری در ساعاتی که کار نمیکنند، با محتواهای اینستاگرام مشغول هستند.
برخی از کسب و کارها با پست گذاشتن در ساعات ۰۲:۰۰ صبح یا ۰۵:۰۰ بعد از ظهر و در روزهای چهارشنبه ۰۷:۰۰ بعد از ظهر موفق هستند. شما هم بررسی کنید ببینید چه ساعتی برای مخاطبان شما مناسب است.
پنجم – برخی از مطالب خود را سازماندهی کنید

اگر چه بهترین گزینه این است که فقط یک نفر یا دو نفر حساب شما را اداره کنند. یک یا دو نفر نمی توانند در هر جایی یک عکس را بگیرند.
گستره زیادی از مطالب وجود دارد که می خواهید در اینستاگرام خود پست بگذارید. یک نفر قادر نخواهد بود همه چیز را پیگیری کند.
یک راه حل:
سیستمی را ایجاد کنید که بتوانید عکس ها و محتواهای اعضای تیم خود را سازماندهی کنید. چند راه برای انجام این کار وجود دارد.
یکی از راه ها ایجاد یک آدرس ایمیل خاص برای کارمندان است تا عکس ها، ویدئو های کوتاه،memes و hyperlapses و چیزهای دیگر خود را ارسال کنند.
فقط مردم را تشویق کنید تا خطوط موضوعی خود را در ایمیل ها قرار دهند طوری که بتوانید از طریق عکس های ارسال شده راحت تر آنها را مرتب کنید.
در حالی که به نظر نمی رسد این راحت ترین راه برای سازماندهی عکس ها باشد، این در واقع ساده ترین کار برای افرادی است که برای شما عکس ارسال می کنند.
میتوانید ارسال محتوا را برای آنها آسان تر کنید، بدین ترتیب محتوای بیشتری دریافت خواهید کرد.اگر تیم شما حساب Box یا Dropbox برای به اشتراک گذاری داشته باشند،
همچنین می توانید یک پوشه مشترک ایجاد کنید که مردم بتوانند به طور خودکار عکس ها و ویدئوهای خود را در آنجا بگذارند. این کار باعث می شود تا گام های بیشتری را در جهت ارسال محتوا بردارید، و نه اینکه هر کسی که برنامه داشت از تلفن خود آنها را دانلود کند.
ششم – لذتبخش بنویسید. کپشنهای ارزشمند به اشتراک بگذارید

عشق کارآفرینی
عکس ها و ویدئوها ممکن است مهم ترین بخش پست های اینستاگرام شما باشند. اما caption کپشنها یکی از مهمترین راهکارهای افزایش فالوور اینستاگرام شما هستند. آنها بخش مهمی از پست شما هستند مثل بستنی روی کیک.
اگر به طور مستمر caption کپشنهای عالی بنویسید می توانید بخش انسانی برند خود را شگفت انگیز کنید، فالوورهای زیادی را جذب کنید. محتوای خود را قابل اشتراک گذاری کنید. در نتیجه به شما اجازه می دهد که بیشتردر معرض دید قرار بگیرید.
کپشنهای خود را با نام افراد مشهور یا برندها ترکیب کنید. این یک راه عالی برای ارتباط و احساس نزدیکی با نام تجاری فالوورها و یکی از راهکارهای افزایش فالوور اینستاگرام شماست.
راه دیگر برای افزایش قابلیت اشتراک گذاری caption شما، تشویق فالوورها برای اینکه سئوال بپرسند یا تماس تلفنی در caption عکس شما داشته باشند، می باشد.
برای مثال، ممکن است بگوئید،” اگر این مطلب جالب بود دو بار ضربه بزنید (double-tap)” ” یا داستان خود را در کامنت به اشتراک بگذارید”.
هفتم – از هشتگهای مربوطه استفاده کنید.

یکی از بهترین راهکارهای افزایش فالوور اینستاگرام استفاده درست از هشتگهاست. در اینستاگرام، یک hashtag با مکالمات کاربران مختلف ارتباط دارد که در حال حاضر به یک جریان واحد متصل نیست.
اگر از hashtag های مربوطه استفاده کنید، پست های شما در معرض دید مخاطبان بیشتری قرار می گیرد تا اینکه مردم شما را دنبال کنند یا درباره برند شما اطلاع داشته باشند.
کلید استفاده از هشتگ ها به طور موثر این است که آنها را به صورت هوشمندانه و به ندرت استفاده کنید.
سعی کنید تعداد هشتگ های هر کپشن را به سه بخش محدود کنید. به طور مشابه، از hashtag هایی مانند این استفاده نکنید:
“like for like” ، like #like4like or #like4likes . این تکنیک خیلی شلخته و کثیف است که عده ای از فالوورها شما را ترک خواهند کرد.
برای پیدا کردن هشتگ هایی که مخاطبان شما ممکن است استفاده کنند، کمی روی هشتگ های مربوطه روی صنعت و کمبودهایی که در آن صنعت هست، تحقیق کنید.
ساده ترین راه برای انجام این کار تحقیق در خود برنامه اینستاگرام، تب “explore” به معنی کشف کردن است.
هنگامی که برای یک هشتگ جستجو می کنید، یک لیست از هشتگ های مرتبط در بالای صفحه شما نشان داده خواهد شد. برای مثال، وقتی من در اینستاگرام #دیجیتال_مارکتینگ را جستجو می کنم،
هشتگ های مربوطه مانند #ترفندهای_دیجیتال_مارکتینگ #اینترنت_مارکتینگ و … را هم به من نشان میدهد.
اگر فالوورهای کمی دارید، برای افزایش فالوور اینستاگرام حتما هشتگ های مناسب خود را ایجاد کنید. مانند نام شرکت یا یک شعار که برای بیشتر عکس های شما اضافه شود.
این یک راه عالی برای ساختن برند شما روی پلت فرم و ساختن یک حضور منسجم است.
هشتم – تعامل با کاربران دیگر، از جمله فالوورهای شما

افزایش درآمد از سیستم همکاری در فروش
اینستاگرام یک جامعه گسترده است. و یک راه عالی برای ورود به این جامعه پیدا کردن افرادی است که تصاویر مورد علاقه شما را ارسال می کنند.
حساب های آنها را دنبال کرده و با محتوای آنها ارتباط برقرار می کنید. این طبیعیترین راه برای جلب توجه دیگران و افزایش فالوور اینستاگرام است. از محتوای دیگران الهام می گیرید. اما کپی نکنید.
این دو چیز برای شماست:
اولاً، آنها وقتی اعلان دریافت می کنند که شما آنها را دنبال کنید، آنها ممکن است حساب شما را بررسی کنند و تصمیم بگیرند که آیا شما را دنبال کنند یا نه.
(به همین دلیل مهم است که قبل از اینکه به دیگران دسترسی داشته باشید چند محتوای عالی ایجاد کنید.)
دوماً، این به این معنی است که شما پست های اخیر آنها را در feed خود می بینید. پس اگر شما انتخاب کنید می توانید پست های آنها را لایک کنید و با آنها وارد ارتباط شوید.
همانطور که فالوور های خود را افزایش میدهید، فالوورهای خود را نگه دارید. و با پاسخ دادن به کامنت های آنها قدردانی خود را نشان دهید، و حتی آنها را دنبال کنید و با پست های آنها ارتباط برقرار کنید.
نهم – با کاربرانی که شبیه شما هستند تبلیغ متقابل داشته باشید

مسئولیت پذیری در موفقیت کارآفرینی
هنگامی که یک رابطه پایدار با برخی از افرادی که پشت این حساب قرار دارند برقرار می کنید که مخاطبان مشابه شما را دارند، ممکن است بخواهید روی حساب های دیگران برخی همکاری های تبلیغاتی را داشته باشید.
برای اینکه طبیعیتر شود و کمتر اسپم شود می توانید این محتویات متقابل را بهتر درست کنید — مخصوصاً کپشن ها — . همچنین کمک می کند تا برای فالورهای شما شگفت انگیز باشد و فالوور همیشگی شما باشد.
نمونه ای از تبلیغ متقابل وبلاگ نویس غذا (sprinklesforbreakfast@) و یک عکاس(graymalin@) را بینید که با حسابهای دیگران در یک زمان تبلیغ متقابل داشته اند.
دهم – برای افزایش فالوور در اینستاگرام مسابقه بگذارید

جذابیت شبکه های اجتماعی
برگزاری مسابقه، یکی دیگر از راه های عالی برای افزایش فالوور اینستاگرام و گسترش دسترسی شما است. یک عکس یا یک پست تبلیغاتی برای یک مسابقه طراحی کنید ,
سپس از مردم بخواهید به منظور شرکت در مسابقه پیج شما را فالو کنند و یا عکس های شما را لایک کنند یا کامنت بگذارند.
یک عنصر ( UGC (User-Generated Content به مسابقه اضافه کنید. UGC یعنی تشویق فالوورها به تولید محتوا برای شما. همچنین، جایی که مردم یک عکس از خودشان پست می گذارند و از یک هشتگ خاص همراه با دنبال کردن حساب شما استفاده میکنند.
یازدهم – استوری اینستاگرام و ویدئوی live به اشتراک بگذارید

اینستاگرام همیشه فرصتی را برای پست گذاشتن عکس های زیبا و جذاب ارائه می دهد تا برند خود را نشان دهید. با این حال، با معرفی استوری های اینستاگرام کوتاه مدت، ب
رند ها می توانند همچنین on-the-fly به اشتراک گذاشته شوند، در behind-the-scenes برای ۲۴ ساعت در جستجو میماند این پلت فرم به برند شما شخصیت بیشتری میدهد.
با نگاهی به انفجار محبوبیت Snapchat نشان می دهد که کاربران رسانه های اجتماعی به طور واضح به عکس ها و ویدئوهای به اشتراک گذاشته شده پاسخ مثبت می دهند.
استوری های اینستاگرام به برند ها اجازه می دهد تا با روش های مختلف با کاربران ارتباط برقرار کنند تا آنها به برند وفادار باشند و درخواست خود را بیان کنند.
استوری های اینستاگرام همینطور که به کاربران اجازه می دهد که ویدئوهای live خود را به اشتراک بگذارند، برای افزایش فالوور اینستاگرام مثل یک بمب انرژی عمل میکند. و این یکی دیگر از فرمت های محتوا که در سایر شبکه های اجتماعی محبوب است.
آیا میدانید چه چیزی در مورد ویدئوهای live در اینستاگرام منحصر بفرد است؟
وقتی که کاربران فیلم نگاه کردن را متوقف می کنند آنها نا پدید می شوند. این تجربه دو جانبه معتبر به برند ها اجازه می دهد تا چیزهای جزئی را به اشتراک بگذارند.
لحظات نایاب با مخاطبان خود برای ترکیب عناصر انسانی در یک پلت فرم رسانه های اجتماعی که به شدت ویرایش شده و برای استفاده سنتی صیقل داده شده است.
برندها چگونه از استوری های اینستاگرام برای افزایش فالوور اینستاگرام استفاده کنند؟
در اینجا برندهایی هستند که پیشنهاد می کنم روش کار و اشتراک گذاری آنها را ببینید و دنبال کنید:
Rachel Brathen @yoga_girl یک مربی یوگا است و در Aruba یک کارآفرین است که از استوری های اینستاگرام استفاده می کند behind-the-scenes عمل ساخت یک استودیو یوگا را مستند سازی میکند.
در حالی که نمونه کارهای او در اینستاگرام عکس های زیبا و حرفه ای را در یوگا نشان می دهد. ویژگی داستان او نشستن سگ او در جلسات کارکنان است،
گروه او برای تزئین استودیو از کریستال های یاقوتی استفاده کردند، و هنرمندان روی دیوار را نقاشی کردند. او از استوری ها برای نمایش جنبه دیگر برند خود برای ۲ میلیون فالوور از راه درست و اصلاح شده استفاده کرد،
تا بدین ترتیب فالوورهای خود را از آنچه که هر روز انجام می دهد مطلع کند. (البته در مورد یوگا )
Dana Shultz @miniamlistbaker او دستورالعمل های غذایی فاقد گلوتن را در وبلاگ خود منتشر می کند. ویژگی داستان های او ویدئوهایی در مورد درست کردن صبحانه است و همچنین تست کردن دستورالعمل های جدید در آشپزخانه خودش است.
جنبه های پست صحنه استوری های او متون انسانی زیادی را برای برند وبلاگ او فراهم می کند، و هر کسی عاشق این مدل ویدئوهای خوب است.
Casper @casper محتواهایی را برای تبلیغ تشک های خود منتشر می کند – و این تبلیغ به صورت غیر مستقیم است و آشکار نیست.
موضوع اصلی محتوای آنها چیست؟ ماندن بهتر از رفتن است ( زیرا می توانید به طور طبیعی در یک تشک نرم و آرام کاسپر قرار بگیرید).
آنها حتی یک گالری برای فالوورهای خود ایجاد کرده اند تا به عنوان پس زمینه برای Snapchat و استوری های Instagram استفاده کنند تا وقتی که واقعاً روی رختخواب دراز کشیده اند، به نظر برسد که آنها در یک مهمانی هستند.
یکی از ویژگی های آخرین استوری های اینستاگرام آنها شخصی است که در رختخواب فیلم تماشا می کند با این عنوان که : ” وقتی شما بیشتر از ۵ فصل دارید چه کسی طرح و برنامه نیاز دارد؟” این ویدئو از کمپین های کاسپر حمایت می کند.
دستورالعمل استفاده از استوری اینستاگرام برای برند شما:
اینکه آیا جالب است، غم انگیز، منحصر بفرد یا معتبر به فالوورها واگذار کنید. استوری اینستاگرام برای افراد بی تجربه نامشخص و خشک است.
از استوری ها استفاده کنید تا جنبه های دیگر برند خود را به اشتراک بگذارید که فالوورهای شما در جاهای دیگر نتوانند آنها را بخوانند.
آیا شما یک اداره ای دارید که سگ را دوست دارند؟ آیا تیم شما چالش مانکن را آزمایش می کند؟ شروع به فیلم برداری کنید تا بیشتر جنبه انسانی برند خود را نشان دهید.
– به پشت صحنه (behind-the-scenes) بروید.
این نوع از محتوای مورد علاقه فالوورهای اینستاگرام است که باعث افزایش فالوور اینستاگرام میشود. به فالوورهای خود برنامه یک رویداد یا event، یا راه اندازی یک محصول را نشان دهید، و آن را جالب و سرگرم کننده کنید.
فالوورهای شما می خواهند که احساس کنند به حساب می آیند و شناخته شده هستند، و میتوانید از استوری ها استفاده کنید تا یک برنامه وفادار نام تجاری را داشته باشید که فقط به کسانی که محتوای شما را بررسی می کند جایزه دهد.
– ویدیو لایو live منتشر کنید
ویدیوی لایو live روند رو به رشد در انواع مختلف پلت فرم های اجتماعی است، پس اگر چیز جالبی اتفاق می افتد، شروع به منتشر کردن آن کنید.
اینکه جشن تولد گروه است، یک جلسه کاری است، یا یک حیوان بامزه، فالوورهای متعهد شما می خواهند که هر چیزی را که به روز می کنید بصورت روزانه ببینند.
ویدیوهای لایو و استوری ها را با اشتراک آنها به عنوان چیزی که اتفاق می افتد به سطح بعدی بفرستید ( و در توییتر یا فیس بوک آن را تبلیغ کنید تا باعث افزایش فالوور اینستاگرام شما شود).
با به اشتراک گذاری استوری و ویدیو لایو live بخوبی متوجه افزایش فالوور اینستاگرام تان خواهید شد. محتوای کوتاه مدت برای جذب فالوورهای جدید و افزایش ارتباط با کسانی که در حال حاضر فالوورهای شما هستند.
دوازدهم – پیچ اینستاگرام خود را برای پیدا کردن و دنبال کردن در دسترس قرار دهید

روش هدف گذاری موثر
یک دکمه فالو (دنبال کردن) را در صفحه اصلی وب سایت خود، در صفحه “درباره ما” و سایر مکان های دیگر در وب سایت خود جایگذاری کنید.
می توانید یک لوگو در سایت ایجاد کنید که به حساب کاربری شما اینستاگرام لینک شده است و مطمئن شوید به حساب خود درست لینک دادهاید.
اگر نام تجاری شما یک مکان فیزیکی دارد. به صورت چاپی و کاغذی راه های تماس را به آنها بگوئید. حساب اینستاگرام خود را به آنها اطلاع دهید و آنها را تشویق کنید تا شما را دنبال کنند.
همچنین، مطمئن شوید که حساب اینستاگرام خود را در سایر حساب های رسانه های اجتماعی تبلیغ کردهاید. احتمالاً، افرادی که قبلا شما را در فیس بوک و توییتر دنبال می کنند،
شما را در اینستاگرام Instagram نیز بدون هیچ مشکلی دنبال خواهند کرد. اجازه دهید که فالوورهای شما بدانند که شما در اینستاگرام هستید و آنها را تشویق کنید ,تا شما را در آنجا دنبال کنند و در سایر رسانه های اجتماعی با لینک دادن و پست گذاشتن شما را دنبال کنند.
:: بازدید از این مطلب : 45
|
امتیاز مطلب : 0
|
تعداد امتیازدهندگان : 0
|
مجموع امتیاز : 0

